Introduzione
Usare Sparkle
Elementi
Le animazioni Lottie sono un modo efficace per aggiungere originalità ai tuoi design. Oltre ad una comunità vivace su lottiefiles.com, il formato di file Lottie è supportato da molti strumenti di animazione, semplificando la trasformazione di animazioni di quasi qualunque origine in qualcosa che funziona con Sparkle nel tuo sito.
I file di animazione hanno una estensione ".json", questo è ciò che devi cercare nello scaricare le animazioni. Puoi poi trascinarle nell’area di lavoro di Sparkle o aggiungere l’elemento animazione, poi aggiungere il file dalle sue impostazioni.
Anche se una animazione che rimbalza continuamente può essere eccessiva, potrebbero esserci casi dove funziona. Per esempio una animazione di gusto ha senso su una pagina di ringraziamento di un modulo di contatto, o in un popup di breve durata.
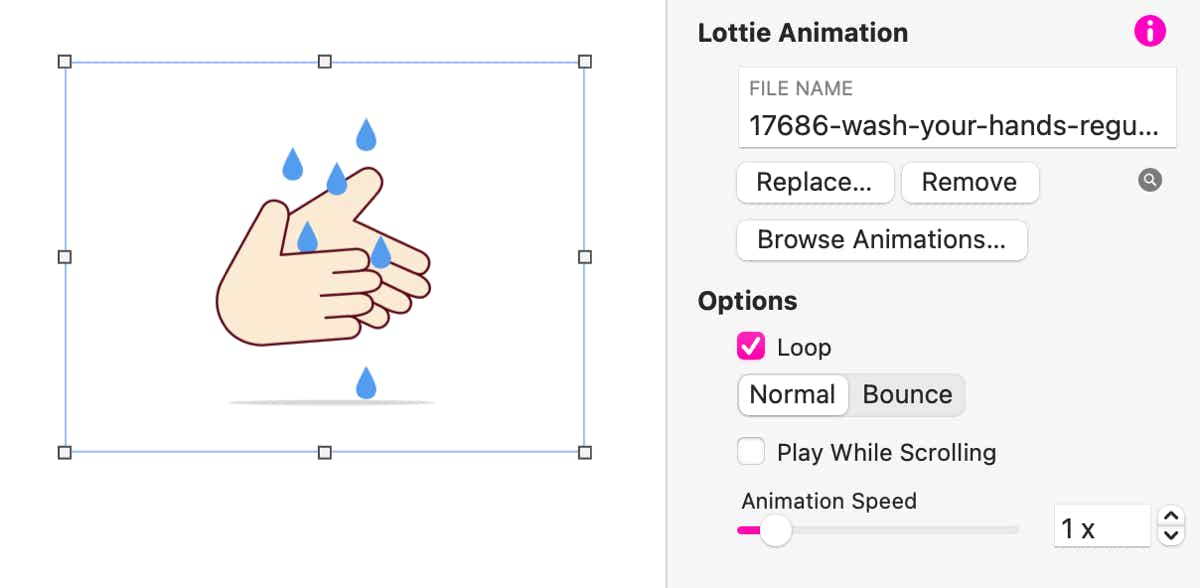
Le animazioni possono essere configurate per attivarsi una volta sola o in loop, e per fare il loop solo in avanti o avanti e indietro. Puoi configurare la velocità di animazione.
L'animazione Lottie può anche essere configurata per essere riprodotta durante lo scorrimento, e in quel caso il controllo della velocità dell'animazione diventerà un moltiplicatore di velocità, per controllare come lo scorrimento influenza l'avanzamento dell'animazione.
Le animazioni Lottie partono automaticamente quando sono visibili, e si fermano quando scorrono fuori dalla vista. Questo funziona anche con i popup.
Ecco una animazione Lottie:

Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree