Introduzione
Usare Sparkle
Elementi
I blocchi di layout sono principalmente aiuti per il layout, con tre caratteristiche chiave:
I blocchi di layout sono per molti versi simili ai riquadri, in quanto possono aiutare a fornire una struttura visiva alla tua pagina. Sono anche simili ai gruppi, in quanto contengono elementi che si trascinano. Ma i blocchi di layout vanno oltre, in quanto aiutano anche a costruire e aggiornare pagine più complesse.
Nell’area di lavoro un blocco di layout selezionato sarà riconoscibile grazie alla maniglia inferiore a forma di diamante, che ha uno scopo speciale.
Quando si struttura una pagina lunga, è spesso necessario inserire o rimuovere del contenuto in una sezione della pagina che si trova da qualche parte nel mezzo. Quando la pagina è strutturata con blocchi di layout puoi trascinare la maniglia inferiore a forma di rombo verso l'alto o verso il basso, e tutti i blocchi più in basso nella pagina seguiranno, spostandosi verso l'alto o verso il basso. Un cursore del mouse specifico evidenzia ulteriormente la diversa modalità di ridimensionamento. Questo può essere particolarmente utile con l'adattamento del layout per dispositivi mobili, dove è spesso necessario fare spazio quando si adatta un sito per un dispositivo diverso.
Inoltre, tenendo premuto il tasto CMD mentre si trascina il blocco di layout (da qualsiasi punto) si spostano tutti i blocchi successivi sulla pagina insieme ad esso.
I blocchi di layout aggiungono anche un po' di struttura semantica, sono pensati per corrispondere a una sezione della pagina, e hanno un comportamento conseguente. Quando trascini un blocco di layout su o giù nella pagina, e il bordo superiore si sposta oltre il bordo superiore di un altro, si scambieranno di posto. Inoltre il posizionamento si applicherà anche a tutti i dispositivi, mantenendo l'ordine della sezione coerente.
A causa di queste caratteristiche, i blocchi di layout sono elementi speciali che possono risiedere solo al livello superiore della pagina.
Puoi facilmente migrare una pagina ai blocchi di layout selezionando uno o più elementi di livello superiore nel canvas e dal menu Arrange, o dal menu contestuale, seleziona "Sposta in blocco di layout". Questo creerà un nuovo blocco di layout con l'esatta altezza verticale degli elementi selezionati.
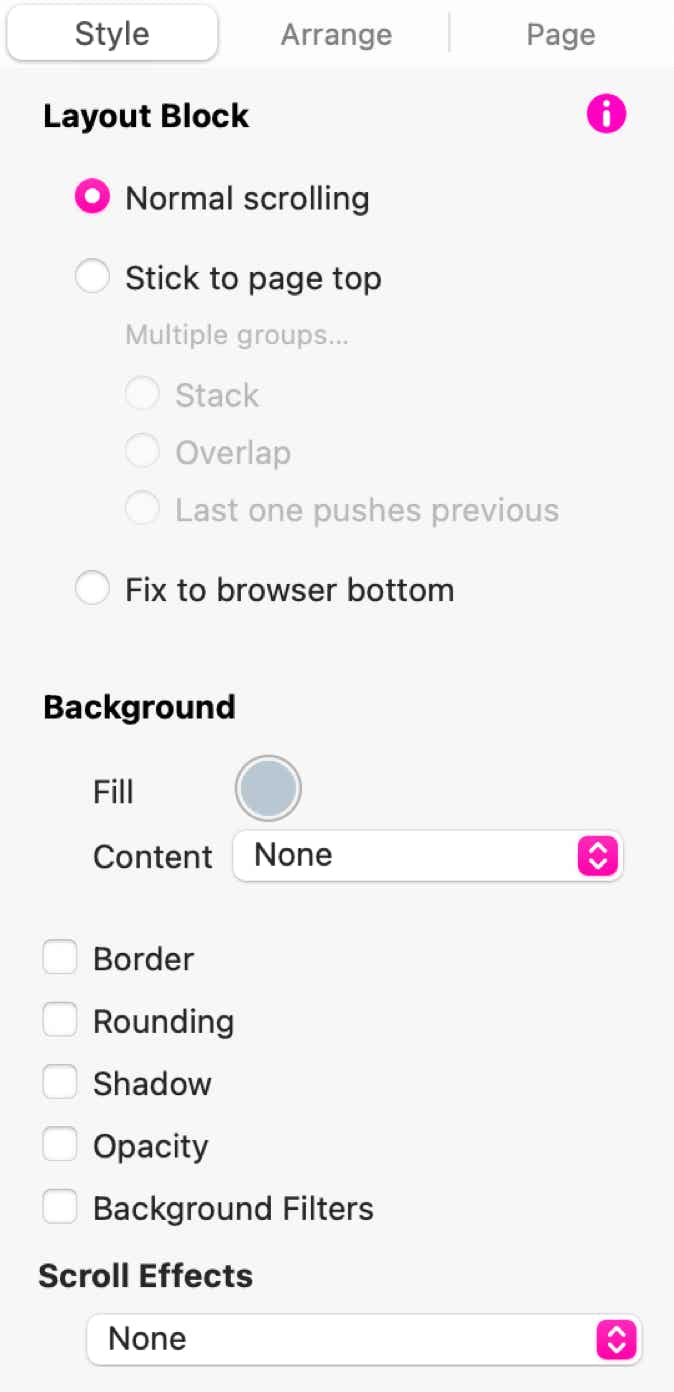
I blocchi di layout possono avere un comportamento speciale allo scorrimento della pagina, impostando le opzioni appropriate.
"Blocca in testa alla pagina" fa sì che il blocco si blocchi in cima alla finestra del browser invece di scorrere via. Quando ci sono più blocchi con questa impostazione, puoi scegliere di farli impilare in alto (in modo che siano tutti visibili), di sovrapporli, o di averne solo uno visibile alla volta, con l'ultimo che spinge via il precedente.
"Fissa in fondo alla finestra" rende il blocco indipendente dallo scorrimento della pagina, attaccato tramite il proprio bordo inferiore al fondo della finestra del browser.
Un altro modo per creare elementi che si attaccano in alto è tramite Gruppi.
I blocchi di layout possono anche essere animati nel loro insieme.


Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree