Introduzione
Usare Sparkle
Elementi
Sparkle adotta una tavolozza unificata sull'intero sito web, la finestra di scelta dei colori è un campione di colori che può essere utilizzato ovunque un colore sia necessario: testo, sfondi, riempimenti, ombre, bordi, ecc.
Lo scopo dei campioni di colore è di aiutare a mantenere la coerenza dei colori tra gli elementi e le pagine. Ogni campione di colore contiene un valore di colore, e quando questo viene cambiato, tutti gli elementi che usano quel colore in tutte le pagine cambieranno.
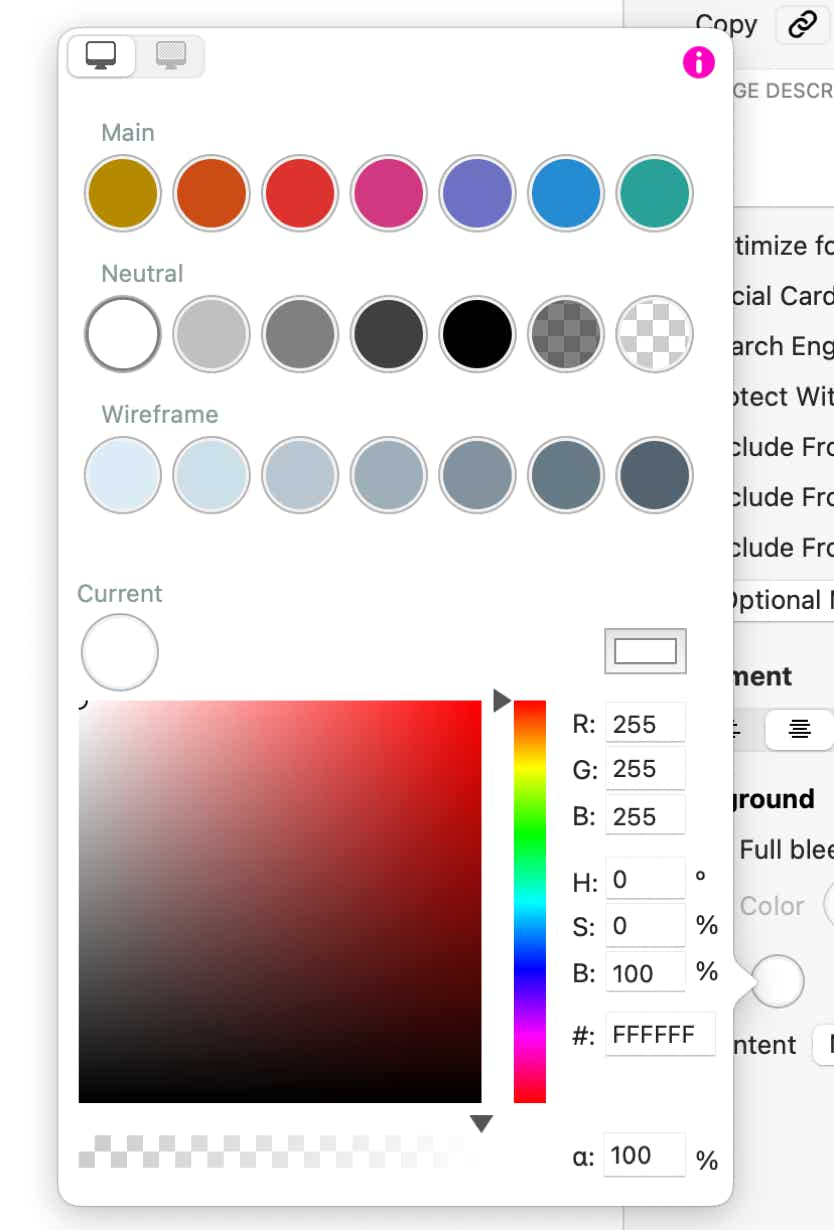
Ad esempio la finestra di scelta dei colori di sfondo della pagina:
Modalità scura
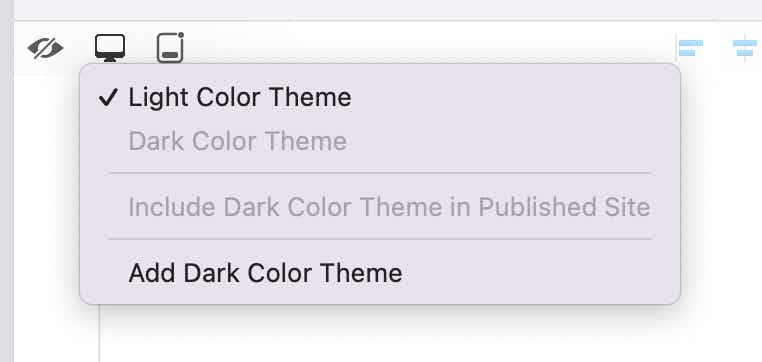
Puoi permettere al tuo sito web di passare automaticamente alla modalità scura, per i dispositivi che la supportano, aggiungendo un tema di colore scuro. Quando selezioni "Aggiungi tema colori scuro” dal menu della barra di formattazione, un secondo colore viene aggiunto ad ogni campione di colore, e puoi visualizzarlo usando i pulsanti in alto a sinistra del popup della scelta dei colori.
Lo stesso menu ti permette di passare da e verso la modalità scura, per vedere in anteprima la differenza nell’area di lavoro, e includere o escludere il tema del colore scuro dal sito web pubblicato, fintantoché è in lavorazione.
È importante notare che se per esempio avete scelto il campione di colore contenente il colore rosso per lo sfondo di una casella, non va scelto un campione diverso in modalità scura, piuttosto dev’essere cambiato il valore di colore per lo stesso campione. Cambiando il campione mentre si visualizza il tema di colore scuro si cambierebbe anche il colore della modalità chiara.
Una volta completato e pubblicato, il browser del visitatore mostrerà il tema di colore in base al suo sistema.
Per altre modifiche al contenuto in modalità scura, vedere la visibilità basata sul tema colore, nelle impostazioni di disposizione.
Funzionamento della finestra di scelta dei colori
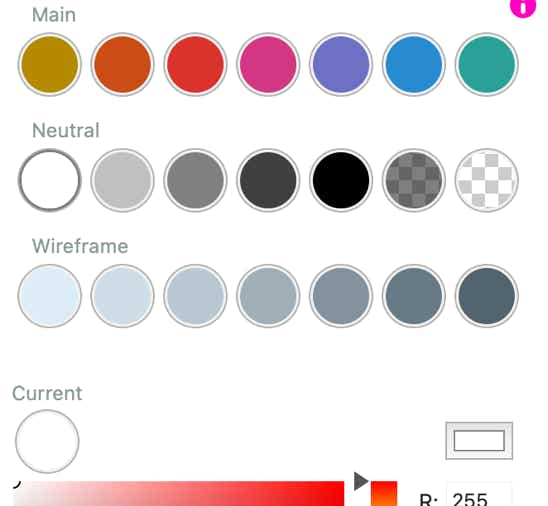
Un contorno identifica il campione di colore attualmente selezionato. Il valore del colore può essere cambiato selezionandolo sui cursori di luminosità/saturazione e tinta, o inserendo valori di rosso/verde/blu, tinta/saturazione/luminosità o valori esadecimali del “colore web".
C'è un campione di colori di sistema sul lato destro sotto i campioni, per accedere alla tavolozza dei colori del tuo sistema o per campionare un colore sullo schermo.
Allo scopo di mantenere una combinazione di colori coerente in tutto il sito, tutti i campioni di colore in Sparkle sono sincronizzati tra i diversi elementi che ne fanno uso. In altre parole, quando cambi il valore del colore di un campione, tutti gli elementi che lo usano cambieranno in quel colore. L'eccezione a questo è il campione di colore “corrente”, che non è sincronizzato.
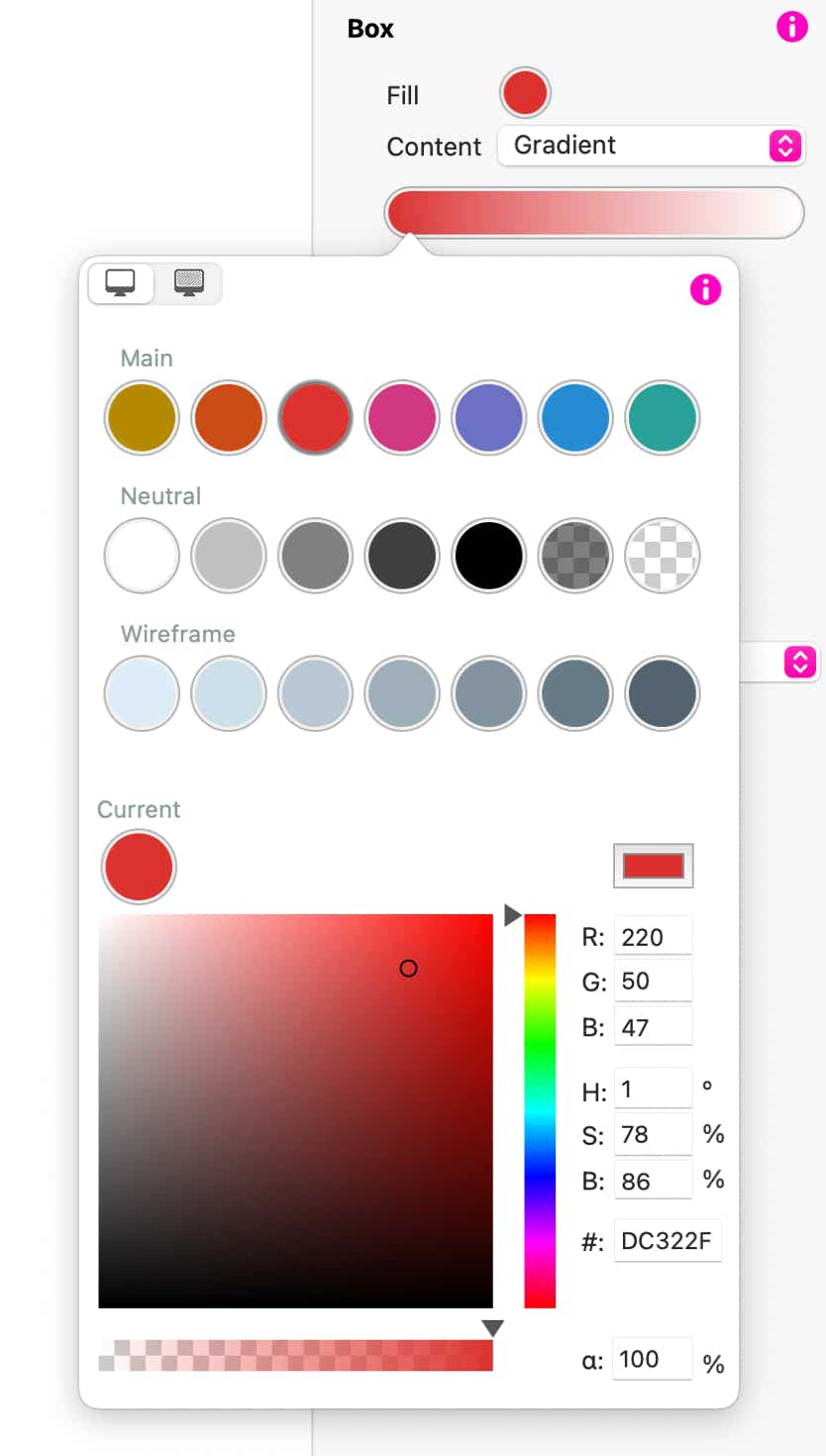
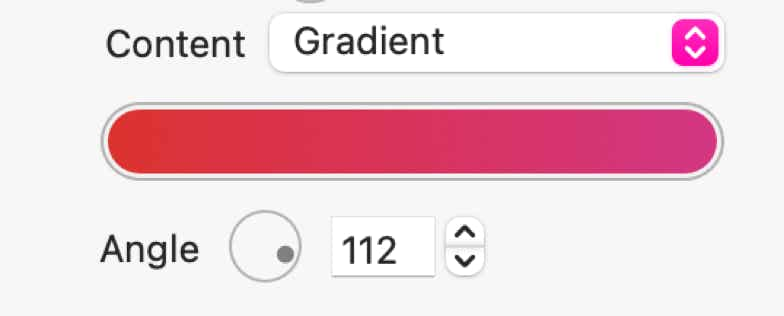
Infine la finestra di scelta dei colori per l'elemento riquadro ti permette di selezionare un gradiente, impostando separatamente le due estremità del gradiente.
I gradienti possono essere orientati in qualunque direzione tramite il controllo di angolo del gradiente.



Campioni sincronizzati
Campione non sincronizzato


Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree