Introduzione
Usare Sparkle
Elementi
Un nuovo documento Sparkle inizia con una pagina vuota nella quale è possibile aggiungere gli elementi alla tua pagina.
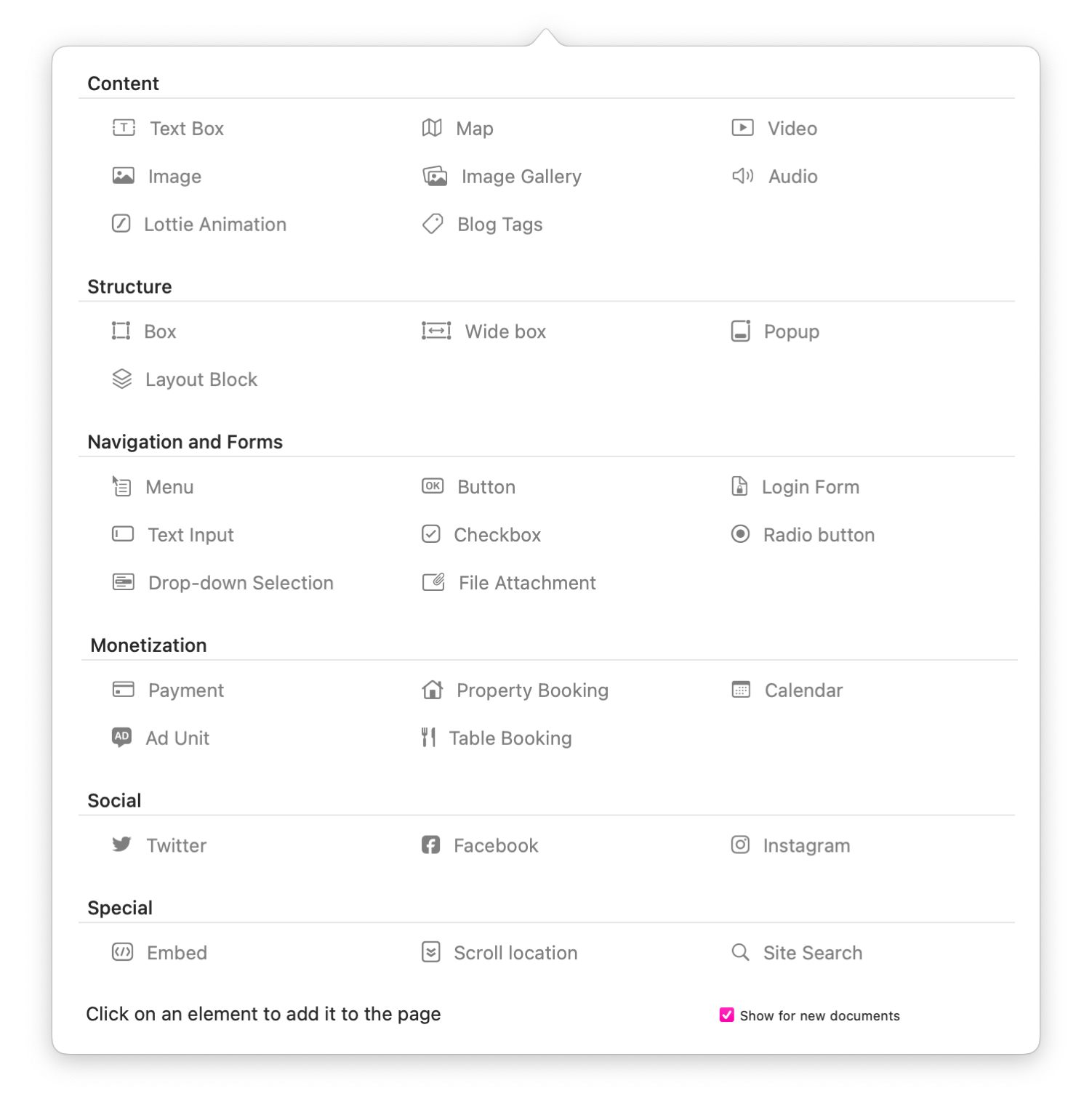
Il modo più diretto per aggiungere elementi all’area di lavoro è tramite i corrispondenti pulsanti della barra degli strumenti, o aprendo il popup "Aggiungi". Puoi usare la personalizzazione di sistema delle toolbar per aggiungere o eliminare i diversi elementi dalla toolbar.
Ogni tipo di contenuto è spiegato più dettagliatamente in seguito in questa documentazione:
Dettagli sulla posizione di un elemento, la dimensione e la sovrapposizione possono essere trovati nella pagina di documentazione del pannello Disposizione.
Oltre al posizionamento a mano libera tramite trascinamento o impostazioni, l’area di lavoro di Sparkle presenta una griglia di layout, a cui gli elementi si attaccano magneticamente.
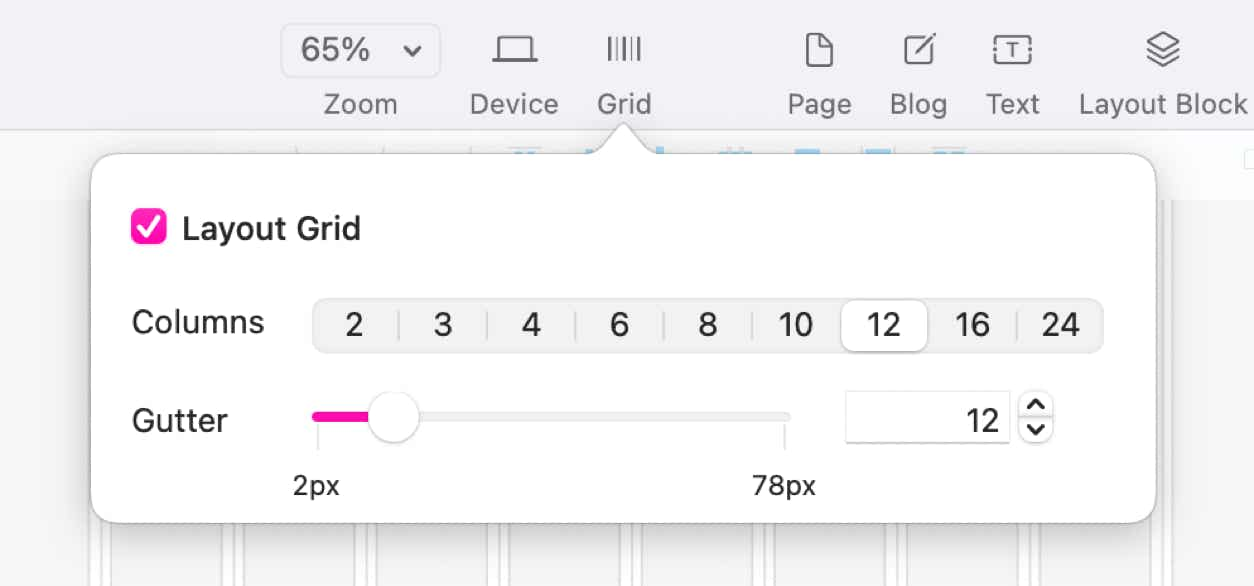
Le impostazioni della griglia possono essere modificate utilizzando il pulsante Griglia sulla barra degli strumenti. Sparkle ha come valore predefinito una griglia a 12 colonne.
Un'alternativa all’agganciamento alla griglia sono le guide automatiche basate sui bordi degli elementi. Ad esempio, qui la parte superiore del testo si allinea alla parte inferiore dell'immagine:
Sebbene l’utilizzo dell’aggancio magnetico ti aiuti a costruire un layout ordinato, è possibile evitare momentaneamente l'aggancio tenendo premuto il tasto CTRL mentre si trascina l'elemento.
Se si desidera posizionare un elemento più in basso o più in alto nella pagina, in un'area attualmente non visibile, è possibile trascinarlo vicino al bordo dell’area di lavoro e la pagina scorrerà automaticamente.




Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree