Dispositivi di dimensioni diverse sono ormai normali, una percentuale significativa della popolazione mondiale visualizza il web sui dispositivi mobili.
Sparkle risolve questo problema consentendo di differenziare la posizione di ogni elemento della pagina, per i dispositivi più diffusi.
Sebbene le dimensioni dei dispositivi siano visualizzate nel popup dei dispositivi, questo non è un invito a scegliere una dimensione che si adatta al tuo contenuto. Il mondo multi-dispositivo in cui viviamo significa che è necessario rendere il contenuto fruibile su ogni dispositivo possibile.
In Sparkle questo è un tema avanzato, che può essere affrontato nelle fasi successive dello sviluppo di un sito, una preoccupazione che può venire dopo aver risolto la domanda "cosa deve contenere il sito", in aggiunta al layout su un solo dispositivo.
È utile pensare che un sito responsive è la somma di tutti i layout, invece di combattere i limiti di un dispositivo singolo. D'altra parte, se si dispone di un solo layout, il layout PC desktop largo 960 pixel è il più universale, ed è per questo che è il default in Sparkle.
Dispositivo singolo
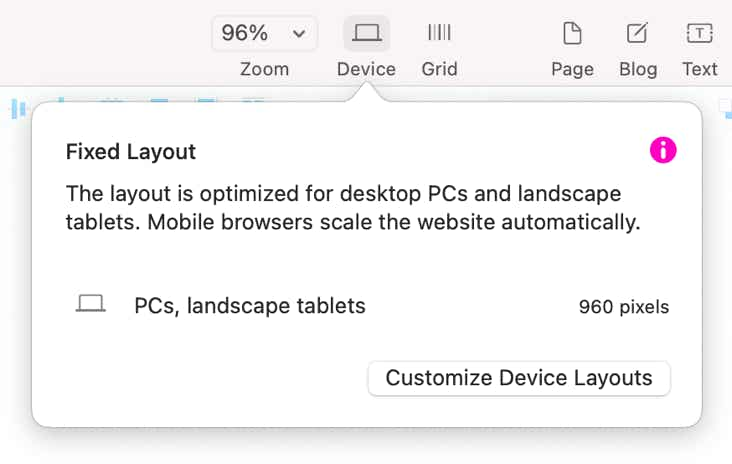
Se non si aggiungono più dispositivi ad un sito web, Sparkle genererà un singolo layout fisso, che per default è un layout desktop largo 960 pixel. Il codice del sito conterrà le istruzioni per far comportare i browser mobili in una modalità di compatibilità, il contenuto della pagina verrà ridotto per essere interamente visibile e l'utente potrà fare zoom sulla pagina.
Il rovescio della medaglia di questo approccio è che i motori di ricerca segnalano sempre di più questo comportamento come un elemento negativo.
Aggiunta di più dispositivi
Il modo in cui puoi pensare a più dispositivi è pensarli come finestre diverse di una casa, mostrano lo stesso contenuto, ma la forma di ogni finestra è diversa.
Ne consegue che aggiungere elementi su un dispositivo comporta l'aggiunta degli stessi elementi a tutti i dispositivi, e la rimozione degli elementi li rimuoverà da tutti i dispositivi. Ciò significa anche che un elemento appena aggiunto ha una posizione su altri dispositivi che dev’essere verificata.
Sparkle ti consente di modificare la posizione dell'elemento e le proprietà del testo per ciascun dispositivo, in modo che tu possa ad esempio posizionare due immagini affiancate su un desktop, ma metterle una sopra l’altra su un layout mobile.
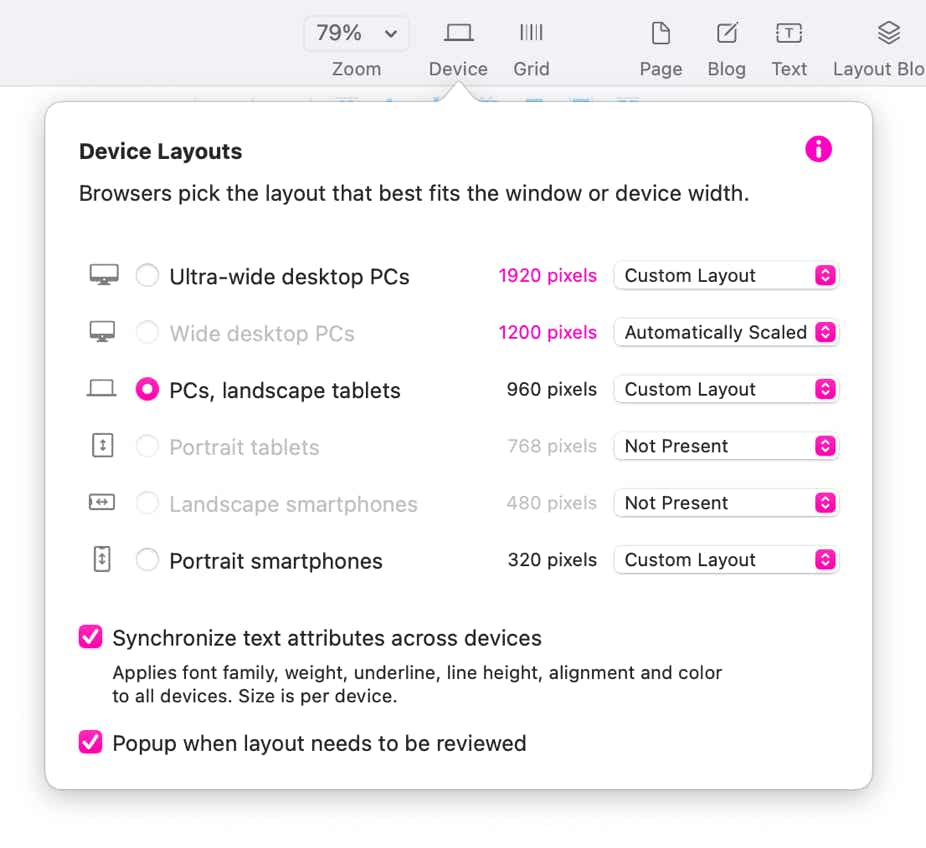
Un layout di un dispositivo può essere in uno di quattro stati:
La dimensione dei due dispositivi più grandi può essere personalizzata cliccando sull'etichetta della dimensione, il contenuto verrà scalato alla nuova dimensione inserita.
Sparkle aggiunge anche alcuni layout sintetici di dispositivi per smartphone di dimensioni comuni, scalati dal layout verticale dello smartphone. Questo assicura un layout da bordo a bordo su tutti gli smartphone moderni. È possibile attivare o disattivare questa funzione dalle impostazioni varie del sito.
Un flusso di lavoro veloce
Quando aggiungi un dispositivo, Sparkle ridimensiona tutti gli elementi per adattarli al nuovo dispositivo, e lo fa dal dispositivo con la dimensione più vicina.
Possiamo sfruttare questa funzionalità osservando che in generale solo il layout desktop e il layout mobile saranno radicalmente diversi, e che quindi non è necessario avere cinque layout diversi.
Il modo più veloce per creare layout per tutti i dispositivi è quello di fare quanto segue. Supponendo di aver completato il layout predefinito largo 960 pixel:
L'uso dei blocchi di layout durante la costruzione della pagina può accelerare notevolmente l’adattamento della pagina per dispositivi mobili, grazie alla loro capacità di spingere il contenuto verso il basso nella pagina e di espandere le sezioni della pagina che hanno bisogno di più spazio.
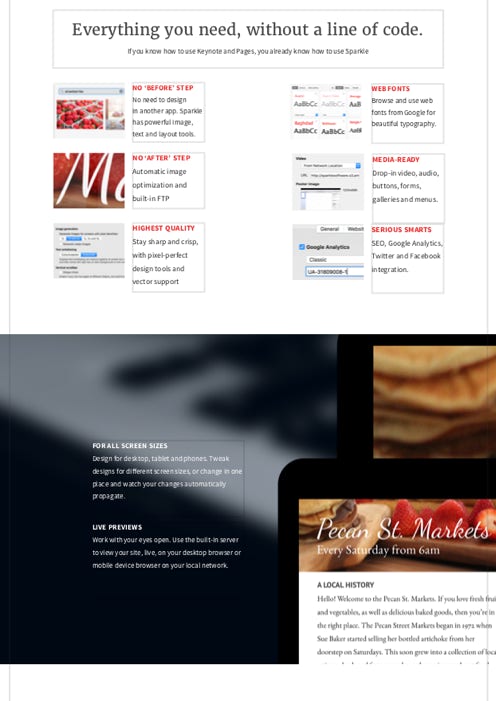
Questo è un esempio della differenza nel layout, un layout ingrandito a sinistra, una vista del 100% a destra.
Testo e dispositivi
Quando aggiungi un nuovo dispositivo, troverai il testo ridimensionato per renderlo adatto al dispositivo. Ad esempio: hai una dimensione font 15pt in un layout 960px e viene aggiunto un dispositivo 320px, il font sarà ridimensionato a una dimensione di 5pt. Anche gli stili vengono modificati per rispettare il ridimensionamento. Tuttavia, lo stesso nome di stile ha una dimensione di carattere specifica per ciascun dispositivo, quindi quando si modifica uno stile in un dispositivo, lo stesso stile rimarrà immutato su altri dispositivi.
Ti suggeriamo di controllare ed eventualmente modificare gli stili prima di iniziare a lavorare su un dispositivo appena aggiunto.
Differenze tra dispositivi
In alcune circostanze potresti voler nascondere un elemento su dispositivi più piccoli o utilizzare un elemento con proprietà diverse.
Ciò può accadere perché un elemento non è appropriato per i dispositivi mobili o perché è necessario un elemento con proprietà diverse su un altro dispositivo.
Per questo è possibile utilizzare la casella di spunta "mostra su questo dispositivo" per mostrare/nascondere gli elementi in modo selettivo.
Anteprima e dispositivi
Una sottigliezza dell'anteprima è che quando costruisci un sito multi-dispositivo, il layout mostrato dipende dalla larghezza del browser. Per limitare la confusione, l'anteprima mostra solo il dispositivo corrente. Ma se vuoi vedere in anteprima come funzionerà il sito una volta pubblicato, o se hai un browser desktop e uno mobile che mostrano entrambi l'anteprima dal vivo, devi passare l’impostazione dell'anteprima a "Tutti i dispositivi".
Introduzione
Usare Sparkle
Elementi




Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree