Introduzione
Usare Sparkle
Elementi
Queste sono alcune funzioni di Sparkle che aiutano durante l’editing o aiutano a rendere un sito web più coerente e uniforme.
È possibile raggruppare più elementi in modo da poterli spostare e ridimensionare come una singola unità si può fare dal menu Disposizione o tramite il menu di scelta rapida (tasto destro o CTRL clic). Puoi bloccare un elemento per evitare di spostarlo inavvertitamente, modificarlo o eliminarlo, dal menu Disposizione o dalla finestra del pannello Disposizione.
Incorporare
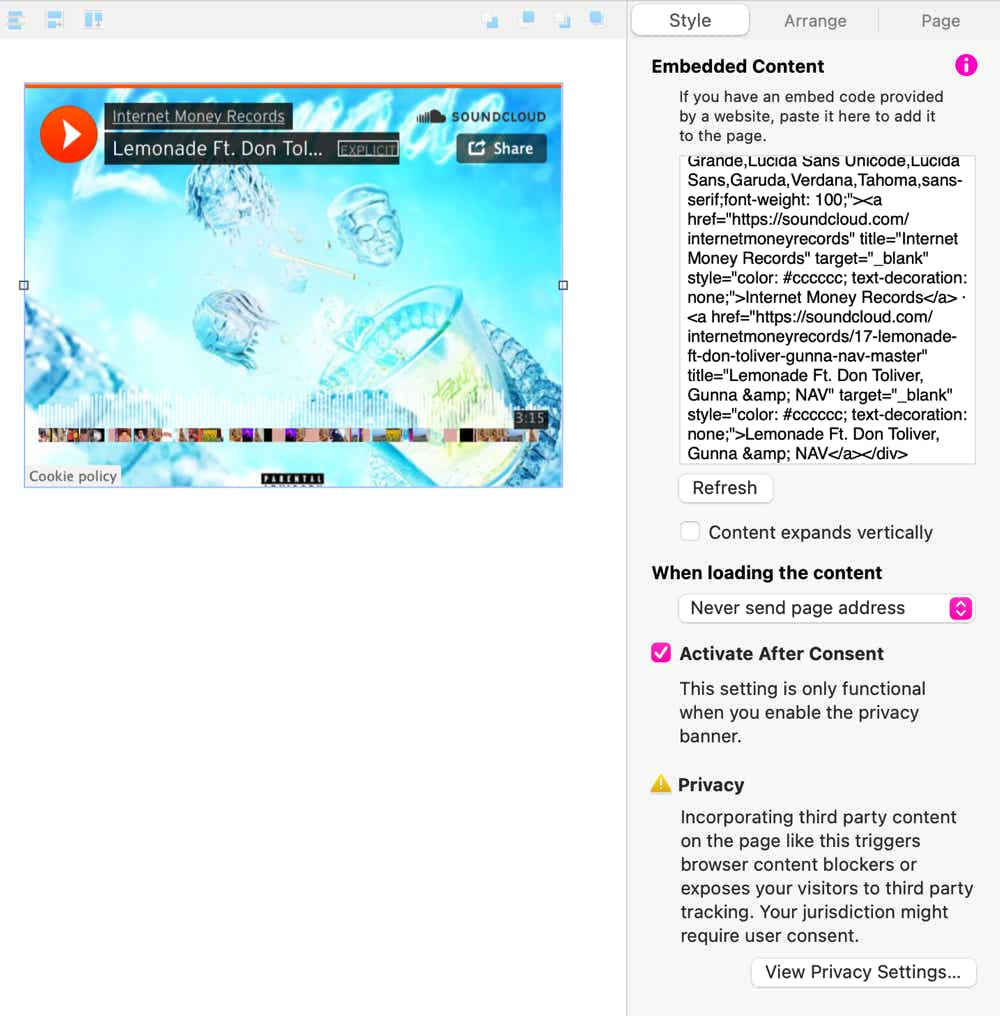
La funzione "Incorpora" ti consente di inserire frammenti di codice HTML in un sito web Sparkle. Tipicamente "Incorpora" si utilizza per inserire contenuti di terze parti per i quali è stato fornito un "codice di incorporamento" (a volte indicato dalla parentesi " <>" del codice HTML).
Per esempio il player di SoundCloud o una finestra di chat.
L’opzione di spunta "Espansione verticale contenuto" è necessaria quando il codice produce contenuto di altezza variabile, per esempio il carrello di ecwid.com.
Per garantire la privacy ai visitatori del sito, e conformarsi alle normative sulla privacy, di default il codice incorporato si attiva solo dopo il consenso dell’utente (se il sito usa le funzioni di privacy di Sparkle), e l’impostazione "Nel caricare il contenuto" assicura che l’indirizzo della pagina non sia condivisa quando si carica un servizio di terze parti. Potrebbe essere necessario cambiare queste opzioni per compatibilità con i diversi servizi caso per caso, per esempio il servizio di chat tawk.to richiede l’indirizzo della pagina.
Gli elementi incorporati permettono la disposizione a tutta pagina (nel pannello disposizione), per i frammenti di codice che lo supportano.
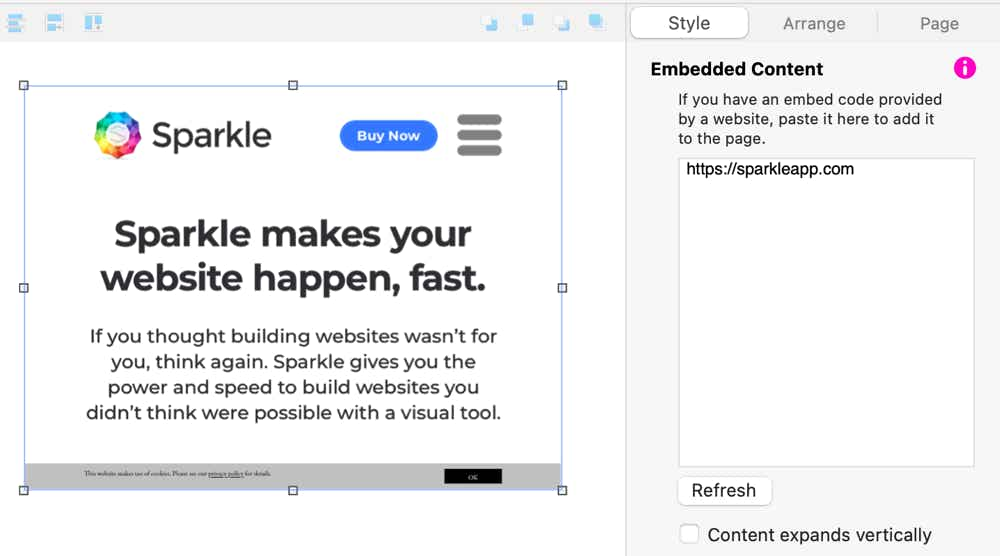
Un utilizzo semplificato dell’elemento incorpora è di inserire solo una URL nella sezione del codice, questo creerà automaticamente un iframe, incorporando il sito all’interno dell’elemento incorpora.
L’elemento incorpora in Sparkle è inteso per lo più come misura temporanea mentre sviluppiamo altri elementi nativi di Sparkle.


Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree