Introduzione
Usare Sparkle
Elementi
Sparkle supporta due tipi di animazione per la maggior parte degli elementi, uno tipo è attivato dall’elemento che diventa visibile tramite lo scorrimento, l’altro tipo di animazione segue il movimento di scorrimento ed è collegato ad esso.
Animazione singola
Lo scopo dell’animazione singola è di produrre un effetto di rivelazione degli elementi a cui è applicato.
Ci sono molti effetti tra cui scegliere, non si vedono nell’area di lavoro di Sparkle, li devi controllare con l’anteprima.
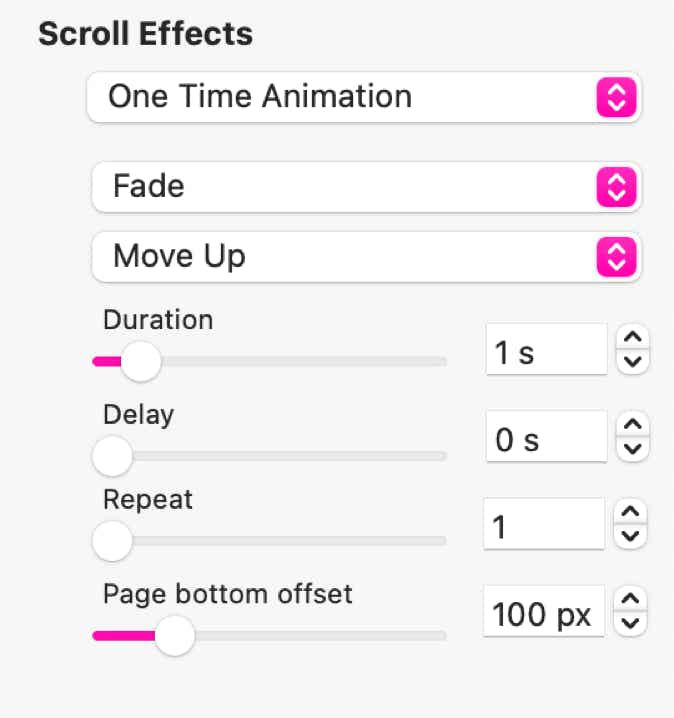
Quando l’elemento diventa visibile tramite lo scorrimento, l’animazione si attiva una volta che l’elemento è scorso un po’ di più, la distanza esatta è controllata dall’impostazione "Distanza fondo pagina". Se l’elemento è visibile al caricamento della pagina, l’animazione viene immediatamente attivata.
Una volta attivata, l'animazione inizia dopo il ritardo scelto, per la durata specificata. Quando si imposta l'animazione per più elementi, l'impostazione del ritardo può essere impostata su valori diversi per ciascun elemento, per distribuire le varie animazioni, rendendo l’animazione d’insieme più organica.
L’animazione e il contenuto lampeggiante sono frequentemente associati dai visitatori con la pubblicità, dovresti quindi puntare ad usarlo con parsimonia e gusto, particolarmente se usato con ripetizione. Inoltre l’animazione di elementi in cima alla pagina viene talvolta scambiato per lentezza di caricamento della pagina, quindi sarebbe meglio evitarlo. L’ Assistente SEO ti avvertirà di questo.
Anima con lo scorrimento
Gli effetti di animazione legati allo scorrimento danno al tuo sito un una sensazione unica di profondità e immersione.
Puoi aggiungere e combinare i seguenti effetti:
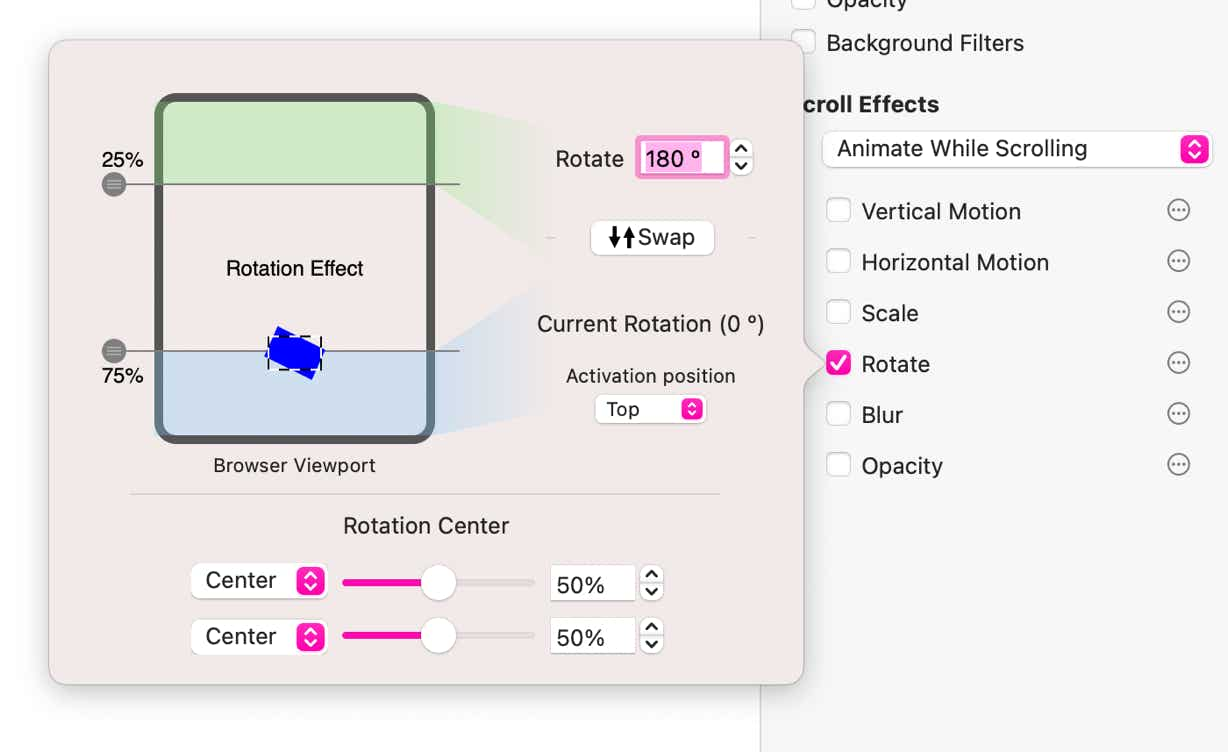
Ogni effetto ha un intervallo del "viewport" (finestra del browser) che controlla dove l’animazione è attiva nella pagina. L’effetto inizia quando l’elemento entra nell’intervallo e finisce quando esce (riferendosi alla posizione originale non trasformata dell’elemento). Il popup di impostazioni di ogni animazione mostra un’anteprima.
La posizione di attivazione controlla se la parte alta, a metà o in basso dell’elemento sia dove inizia l’animazione. Questo è utile principalmente per animazioni molto vicine alla posizione 0% in alto allo schermo, dove la parte alta dell’elemento sarebbe sempre all’interno dell’intervallo attivo.
Effetto di scorrimento verticale
L’effetto di scorrimento verticale è spesso chiamato l’effetto parallasse, per via di diverso strati della pagina che si muovono a velocità diverse.
Lo scorrimento verticale sposta l’elemento ad una velocità verticale diversa rispetto alla velocità di scorrimento della pagina. Il valore di velocità è un fattore di moltiplicazione, per esempio scorrendo la pagina di 100 pixel con un fattore di velocità 2 x, l’elemento di sposterà di 200 pixel. Valori di velocità positiva spostano l’elemento nella stessa direzione, valori negativi lo spostano in direzione opposta.
Un elemento normalmente inizia a muoversi dalla posizione nell’area di lavoro, ed è alla massima distanza alla fine dell’intervallo. Scambiare la direzione farà si che l’elemento inizi alla sua distanza massima e si avvicini alla posizione dell’area di lavoro non trasformata.
Effetto di scorrimento orizzontale
Simile allo scorrimento verticale, ma nella direzione orizzontale. In più l’elemento può spostarsi fuori dalla finestra del browser a sinistra o a destra.
Se una o entrambe delle due posizioni sono fuori dai margini del browser, la velocità di spostamento è determinata dalla larghezza della finestra del browser e dall’intervallo.
Nello spostare orizzontalmente tra due posizioni nell’area di lavoro, il movimento è controllato dal fattore di moltiplicazione (come per lo scorrimento verticale).
Effetto di scala
L'effetto di scala cambia la dimensione dell’elemento con lo scorrimento. Devi indicare il valore di scala per la posizione finale.
Effetto di rotazione
L'effetto di rotazione cambia l’orientazione dell’elemento con lo scorrimento. Devi indicare l’angolo di destinazione per la posizione finale, e la posizione di origine attorno a cui la rotazione avviene (di default è 50% 50%, il centro dell’elemento).
Effetto di sfocatura
Cambiare la sfocatura di un elemento durante lo scorrimento dà un effetto fuori fuoco. Si specifica il fattore di sfocatura per la posizione finale. Di default è un effetto simile alla dissolvenza (sfocato alla fine), scambiando si ha un effetto di dissolvenza in entrata, con la vista completamente a fuoco alla fine dell'intervallo.
Effetto di opacità
L’effetto di opacità cambia la trasparenza dell’elemento con lo scorrimento. Devi indicare la percentuale di opacità per la fine dell’intervallo, o scambiando la direzione, per l’inizio.


Ecco un paio di guide alla configurazione delle animazioni.
Dissolvenza incrociata dell’intestazione
Un effetto comune sul web è una intestazione fissata in cima alla pagina che si fonde con l’immagine "hero", in modo da non causare distrazione. Nello scorrere la pagina verso il basso, l’intestazione si trasforma in qualcosa di più compatto con uno sfondo opaco per sovrapporsi al il contenuto più in basso sulla pagina. Il video mostra una anteprima di cosa otterremo.
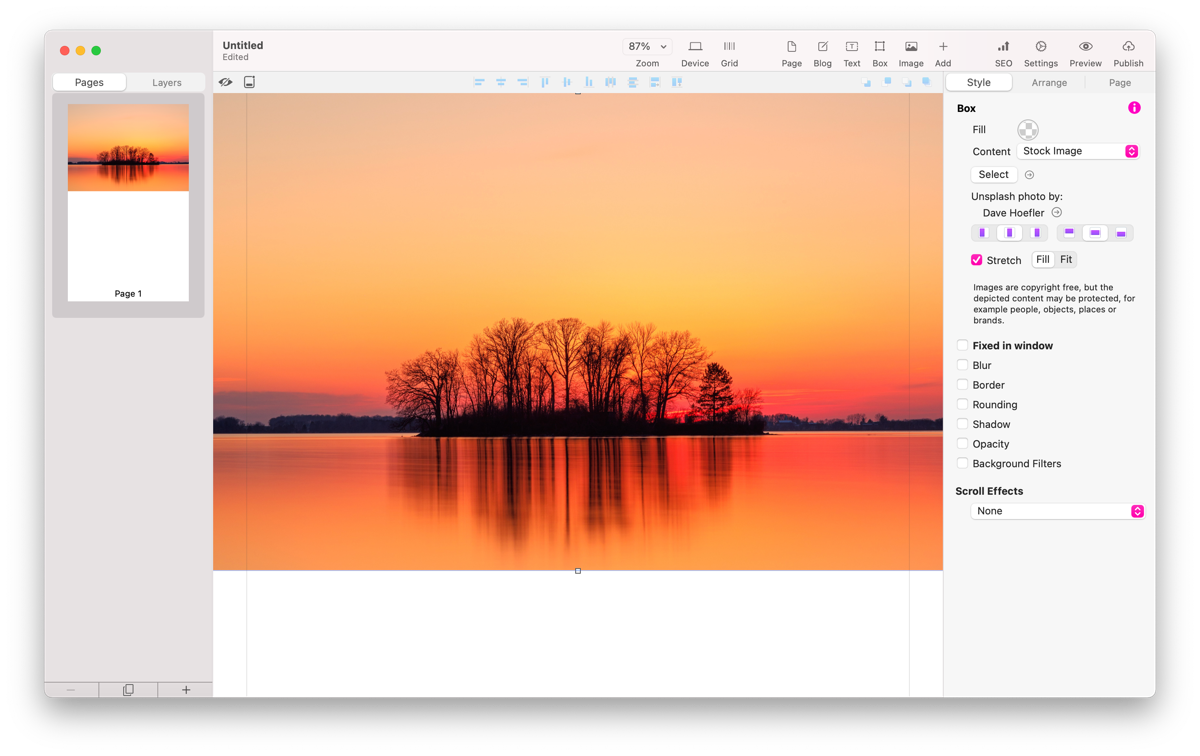
Iniziamo con una nuova pagina, in questo caso aggiungendo una immagine immersiva a piena larghezza.
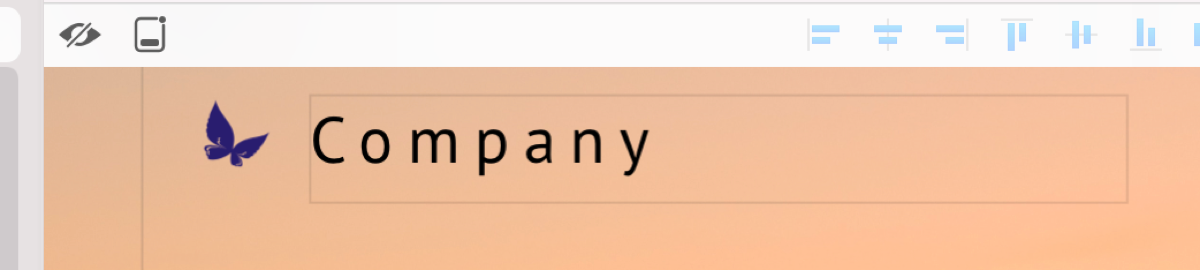
Dopo aggiungeremo una semplice intestazione con logo e nome di una società, in alto, in un gruppo fissato in alto, impostato per sovrapporsi ad altri gruppi fissati in alto.
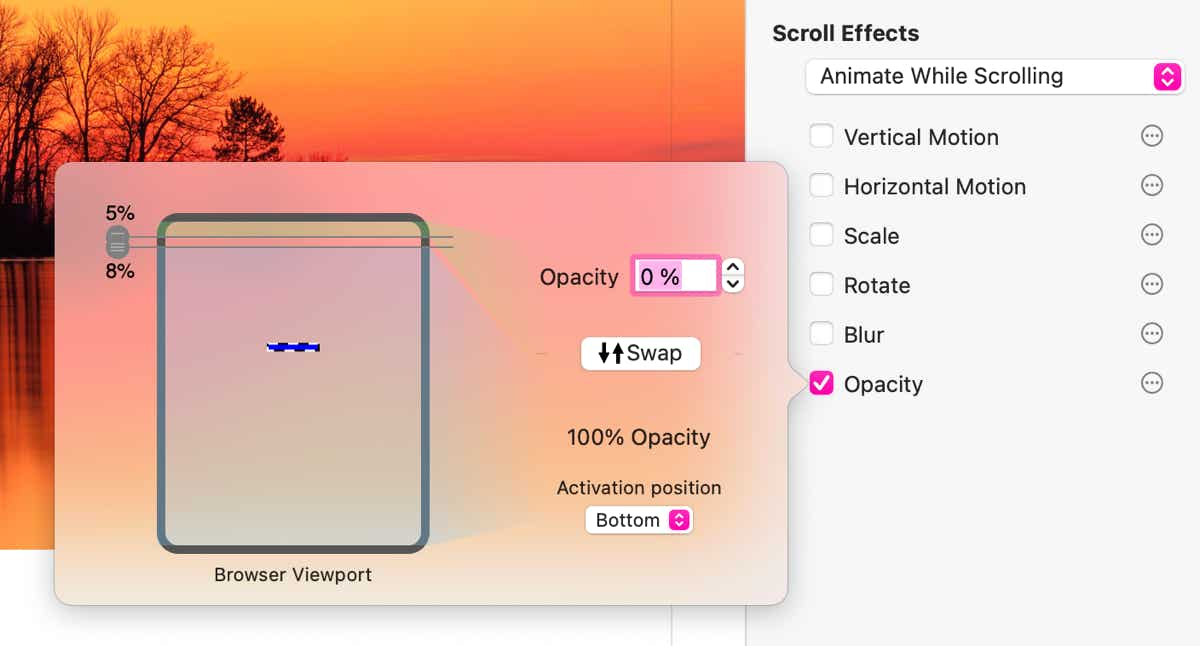
Adesso aggiungeremo l’effetto di dissolvenza a questo gruppo di intestazione, impostandolo in modo da diventare trasparente tra il 5% e l’8%. È anche necessario impostare la posizione di attivazione alla parte bassa del gruppo, così che la parte bassa tra il 5% e l’8% sia quello che controlla l’effetto di dissolvenza.
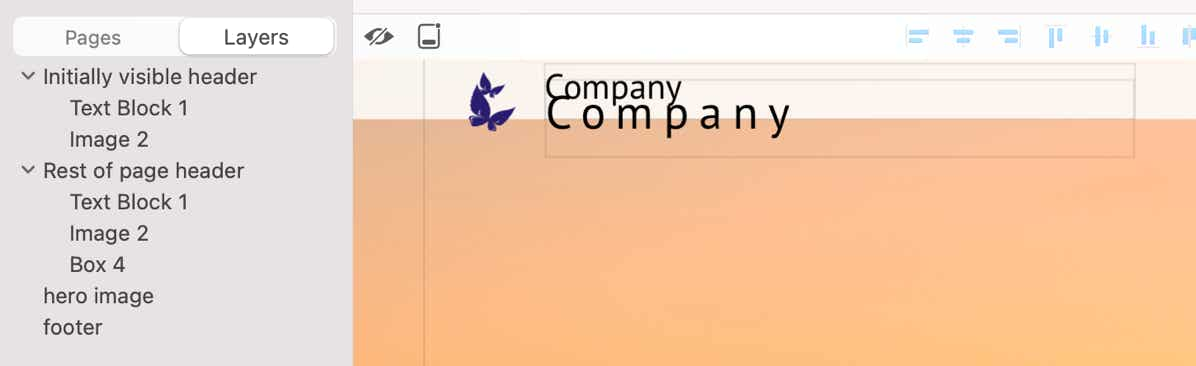
Adesso possiamo aggiungere una seconda intestazione, per il resto della pagina. La seconda intestazione sarà simile alla prima, ma avrà uno sfondo in gran parte opaco, così che quando si scorre la pagina in basso e sopra testo e altro contenuto l’intestazione sia ancora leggibile. Dato che le due intestazioni sono tecnicamente entrambe visibili sulla pagina contemporaneamente, ci sarà un po’ di sovrapposizione nell’area di lavoro che crea confusione. Questo è un caso dove il pannello layer può essere utile per distinguere le cose, o selezionare direttamente cosa vuoi cambiare.
La seconda intestazione avrà una animazione di opacità allo scorrimento simile, ma con la parte alta inizialmente visibile (opacità del 100%).
Puoi scaricare e guardare l’esempio completo qui:
Parallasse a scorrimento
L'animazione con lo scorrimento si chiama spesso "parallasse", perché è facile realizzare una illusione di profondità simile al parallasse, trasmessa da diversi strati che si spostano a velocità differenti.
Qui creeremo una sezione della pagina che interrompe il flusso tramite il suo spostamento a velocità diversa, apparentemente su uno strato diverso. Il video qui mostra una anteprima.
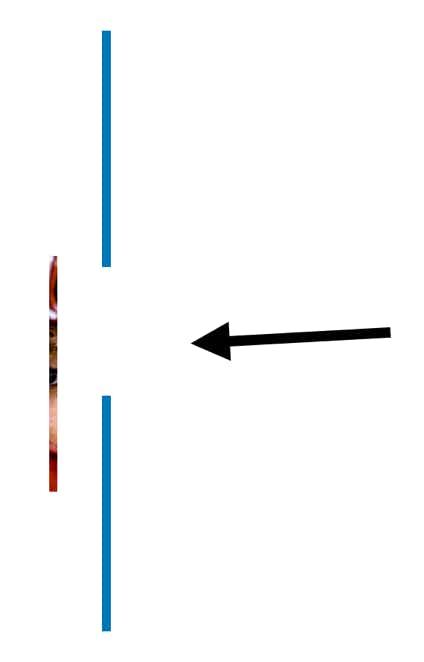
Gli effetti di animazione allo scorrimento spostano un elemento relativamente alla sua posizione nell’area di lavoro reale, o "non trasformata". Per ottenere l’effetto di un "taglio" nella continuità della pagina che si sposta con lo scorrimento, posizioniamo due layer sopra quello che si muove, uno verticalmente sopra e uno sotto, in modo da nascondergli i bordo in movimento.
Se si dovesse guardare alla configurazione dei layer lateralmente, avrebbe un aspetto come questo:
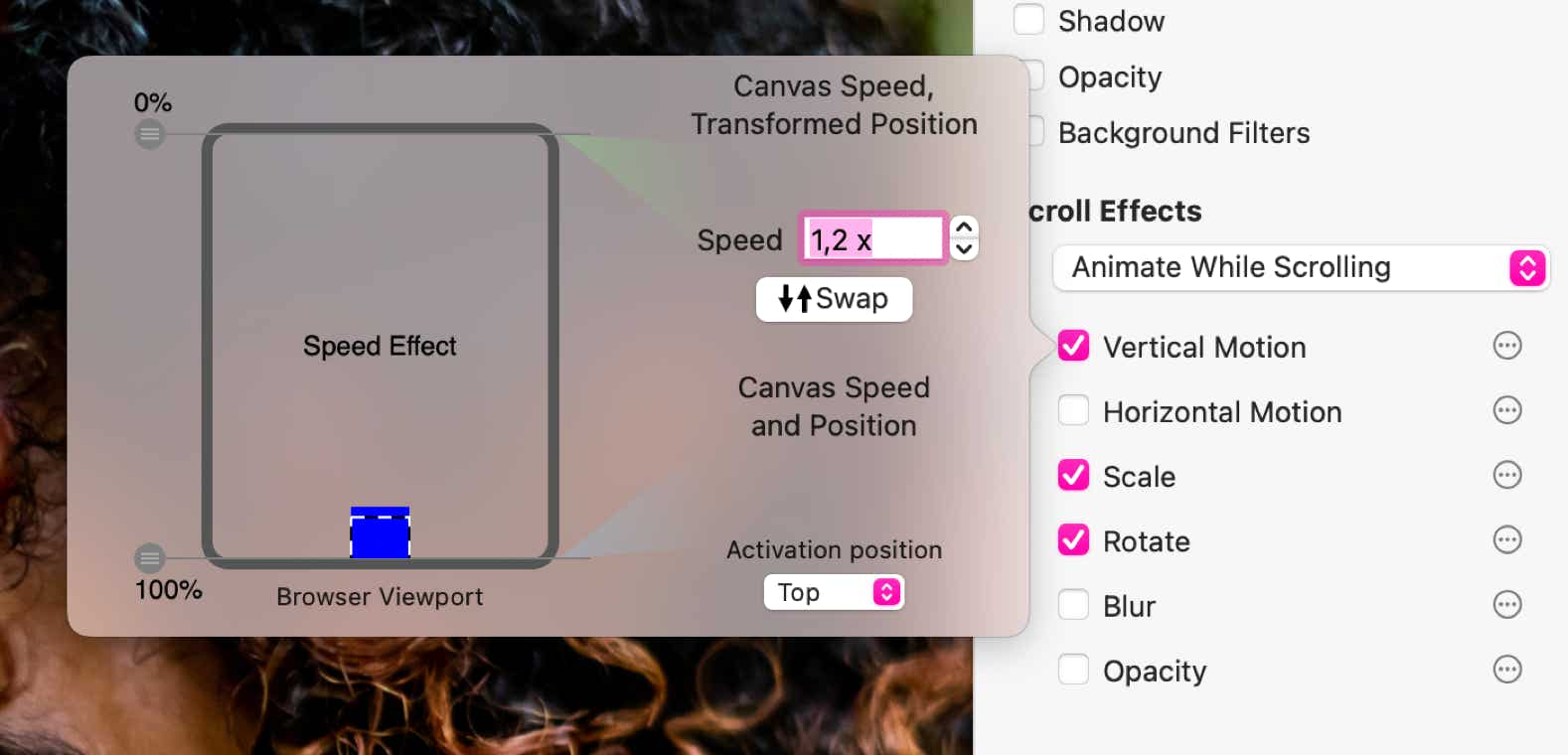
Possiamo poi configurare gli effetti di scorrimento in modo che il layer dell’immagine si sposti con una piccolissima accelerazione rispetto alla normale velocità di scorrimento, sull’altezza dell’intero intervallo 0%-100% della finestra del browser:
Probabilmente dovrai verificare tramite l’anteprima per far venire gli effetti come li vuoi. Puoi anche ravvivare le cose aggiungendo un po’ di scala e rotazione. Puoi scaricare l’esempio completo qui:





osservatore

Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree