Introduzione
Usare Sparkle
Elementi
I popup aggiungono profondità e interattività al tuo sito. I popup di Sparkle sono un mattoncino flessibile su cui costruire. Puoi usarli per costruire diversi tipi di elementi interattivi, compreso:
Puoi aggiungere un popup ad una pagina tramite l’icona sulla barra di formattazione, o nel configurare una azione Al Clic. Modificare il contenuto di un popup è modale, nel senso che esclude la modifica degli elementi nell’area di lavoro sottostante. Quando visibile, un popup può essere cancellato tramite l’opzione "Cancella popup" nel menu della barra di formattazione.
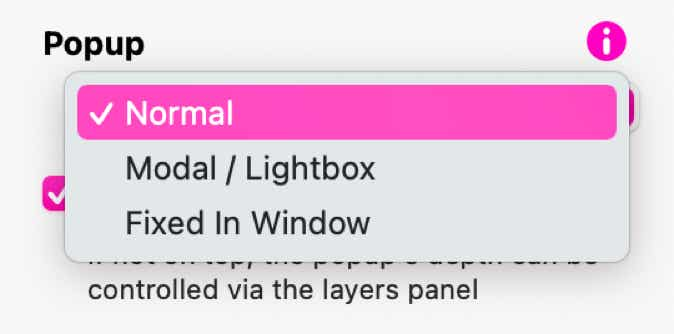
Sparkle ha tre tipi di popup:
I popup normali si aprono nella loro posizione nell’area di lavoro, e gli altri elementi nella pagina rimangono cliccabili. Questo ti permette di costruire pannelli nella pagina, aiuto contestuale e messaggi di suggerimento.
I popup modali prendono il controllo della finestra del browser, impedendo scorrimento e interazione con altri elementi nella pagina. Questo rende i popup modali ideali per avvisi, call to action, offerte, iscrizioni a newsletter. Le caratteristiche riguardanti la chiusura dei popup (citate sotto) rendono i popup modali ideali per i mega menu.
I popup fissi si aprono posizionati relativamente alla finestra del browser, indipendentemente dalla loro posizione nell’area di lavoro. Gli altri elementi della pagina rimangono cliccabili. Il contenuto nei popup fissi che non entra può scorrere, che è ideale per menu a schermo intero. Smartphone con schermi di dimensione diversa potranno sempre arrivare alle opzioni di menu. Con lo scorrimento implicito dei popup fissi si possono sempre usare le normali opzioni per fissare i gruppi in testa per bloccare lo scorrimento di elementi in cima al menu.
Come altri elementi dell’area di lavoro, puoi impostare la visibilità del popup su tutte le pagine, e i popup normali possono essere resi a piena larghezza.
Apertura
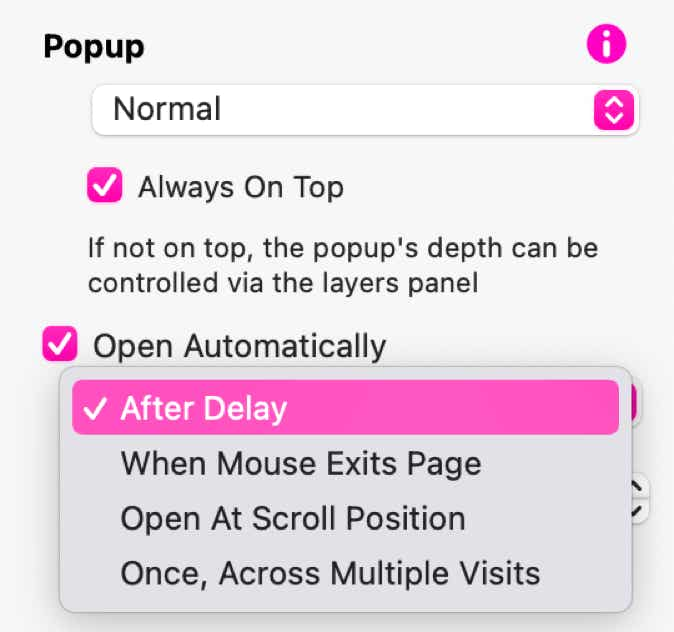
L’apertura di un popup può essere attivata in modi diversi:
I popup che si aprono automaticamente possono essere configurati per aprire la prima volta che l’evento si verifica, o ogni volta.
I popup non possono essere nidificati, quindi un popup non può aprirne un altro.
Chiusura
I popup sono generalmente chiusi dal visitatore del sito, tramite una azione esplicita. Il popup di default include un pulsante di chiusura, ma qualunque collegamento dentro o fuori dal popup può avere una azione Al clic di chiusura del popup.
Qualunque azione che è impostata a Apri popup ha l’opzione Chiudi se cliccato nuovamente.
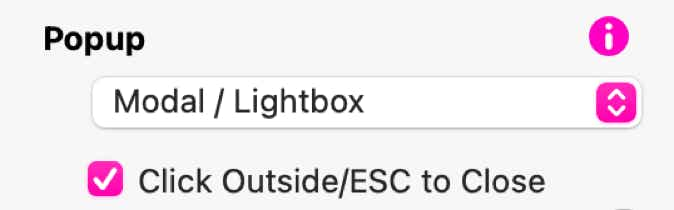
I popup modali hanno anche l’opzione "Clicca fuori/ESC per chiudere", per chiudere quando si clicca fuori dal popup o alla pressione del tasto ESC.
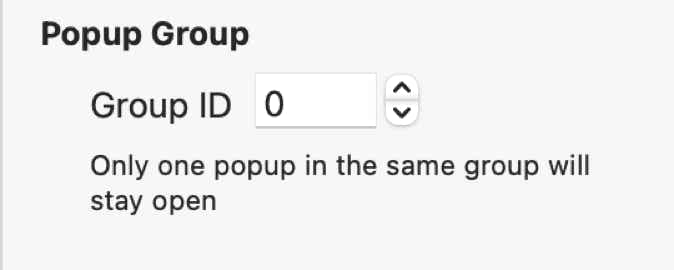
Indicare un ID gruppo per il popup (su popup "normali") causa la chiusura implicita del popup quando un popup diverso dello stesso gruppo viene aperto. Questo può essere usato solo uno di diversi mega menu, o mostrare un pannello tra diversi popup, come per esempio in una sezione controllata da tab.
I popup si integrano anche con il conto alla rovescia, per chiudersi quando il conteggio scade.






I popup sono estremamente configurabili, tanto che alcuni usi comuni possono essere difficili da individuare solo guardando le impostazioni. Ecco una guida per alcuni usi.
Menu mobile a schermo intero
Il menu standard di Sparkle ha qualche mancanza per quanto riguarda le necessità mobile e di interazione basata sul touch. Quelle che serve è un menu che riempia lo schermo, con dimensioni adatte al mobile e supporto integrato per lo scorrimento. Questo può essere ottenuto usando popup, ecco come.
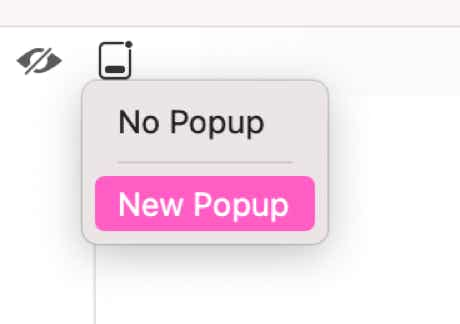
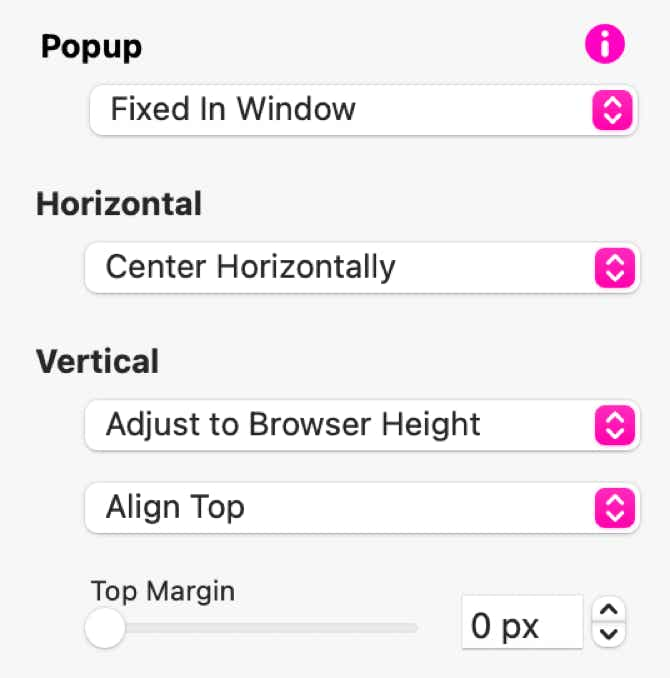
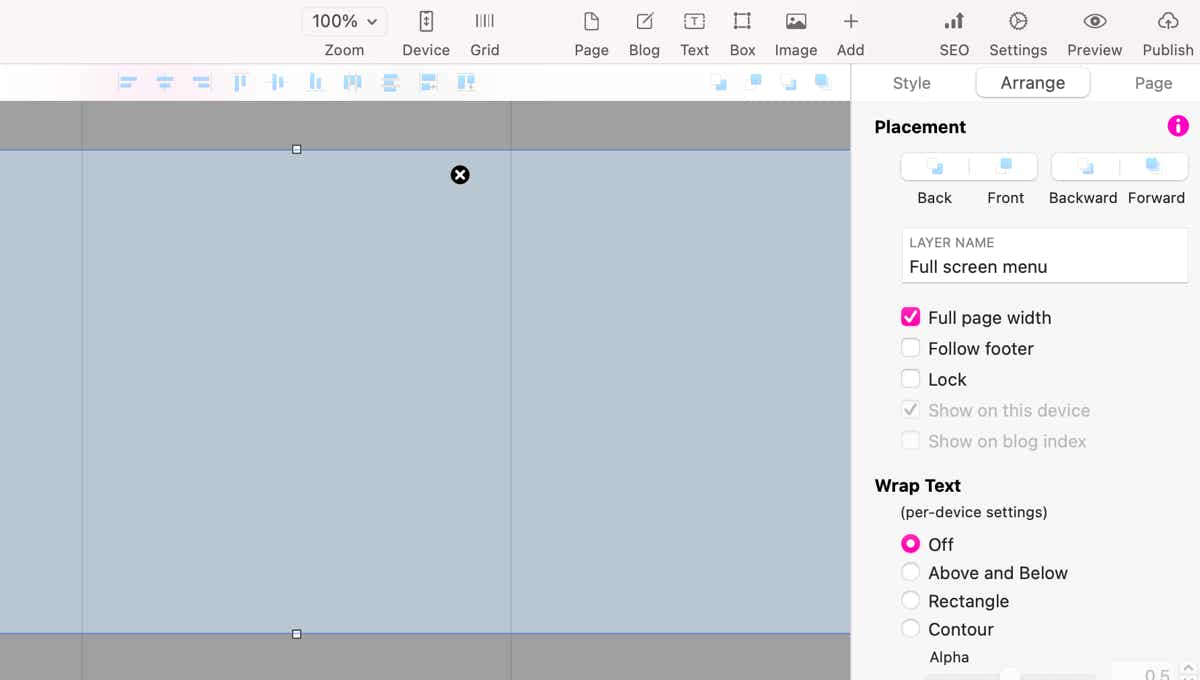
Iniziamo dal creare un popup sul dispositivo mobile, per esempio dall’icona popup nell’angolo in alto a sinistra dell’area di lavoro di Sparkle. Poi l’impostazione dev’essere cambiata in nello stile "Posizione fissa", con centratura orizzontale ed "Estendi all'altezza del browser", senza margini.
In questa configurazione il contenuto del popup/menu scorrerà verticalmente, rendendolo ideale per menu o dispositivi di altezza diversa. Puoi anche usare contenuto bloccato in testa alla pagina nel popup, per avere una intestazione fissa nel caso di contenuto che scorre.
Puoi personalizzare il suo nome dal pannello layer o dalle impostazioni di disposizione, per esempio dandogli il nome "Menu a schermo intero". Inoltre rendi lo sfondo del popup a piena larghezza per usare la larghezza dello schermo, quindi qualcosa così:
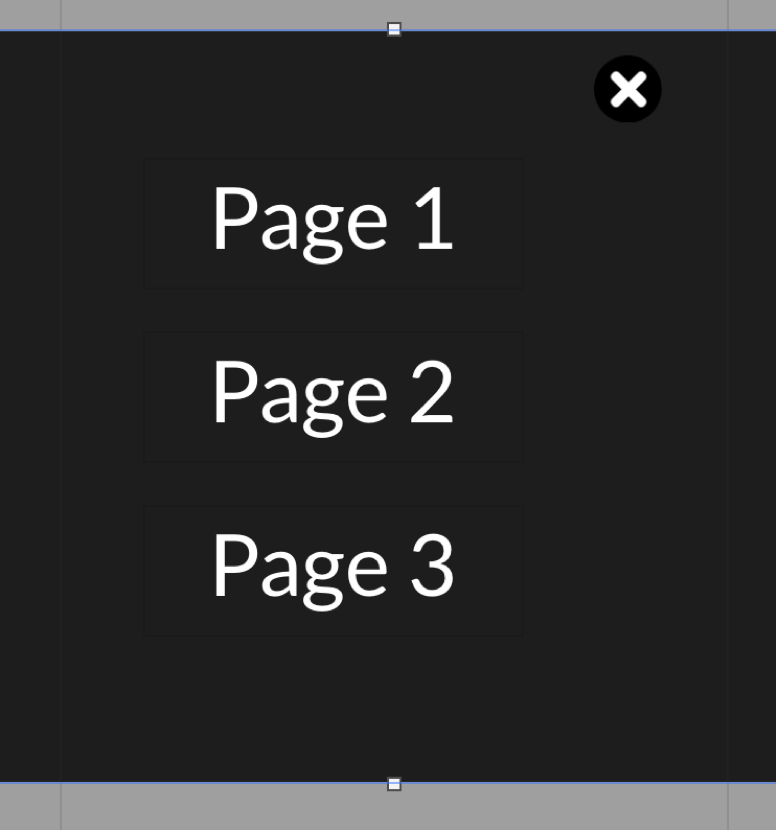
Adesso può essere completato aggiungendo alcuni contenuti e rendendo lo sfondo nero traslucido, per esempio.
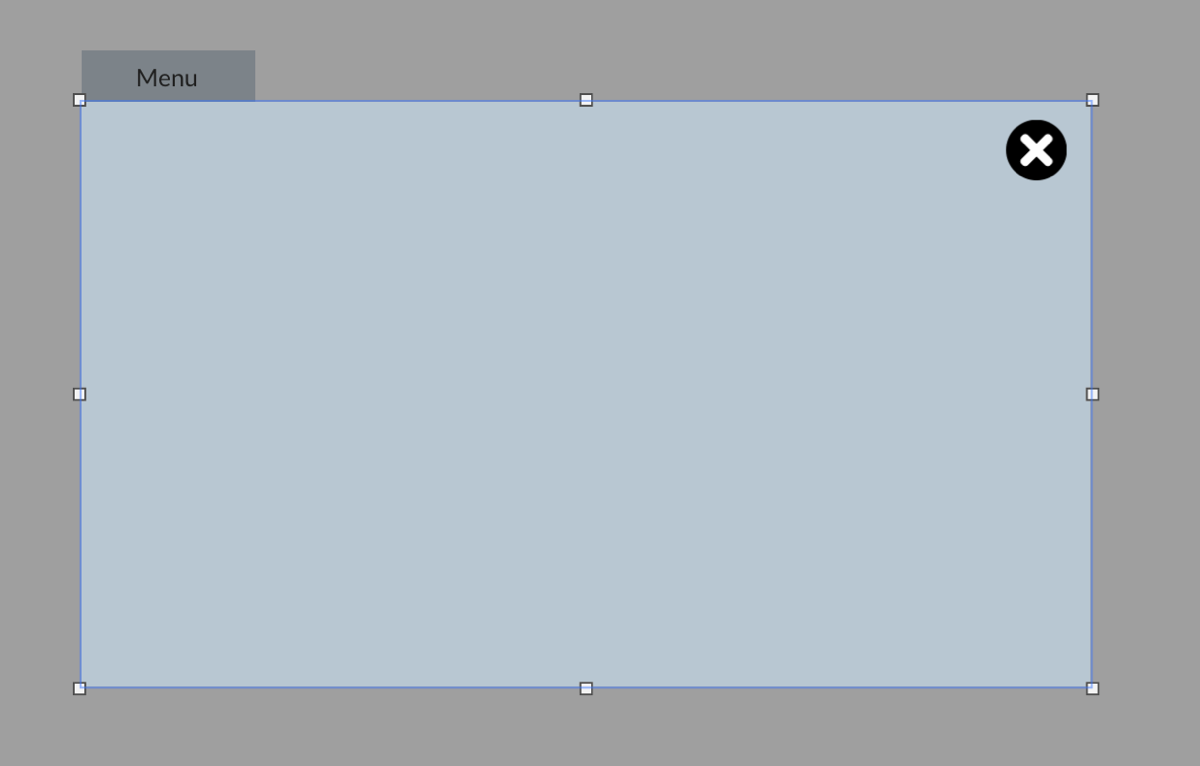
Cliccando sul pulsante chiudi nella barra di formattazione (o selezionando "Nessun popup" nel menu dell’icona del popup) torni a modificare l’area di lavoro, dove dobbiamo aggiungere il meccanismo di apertura del popup, per esempio un pulsante, e dargli una icona tipo hamburger.
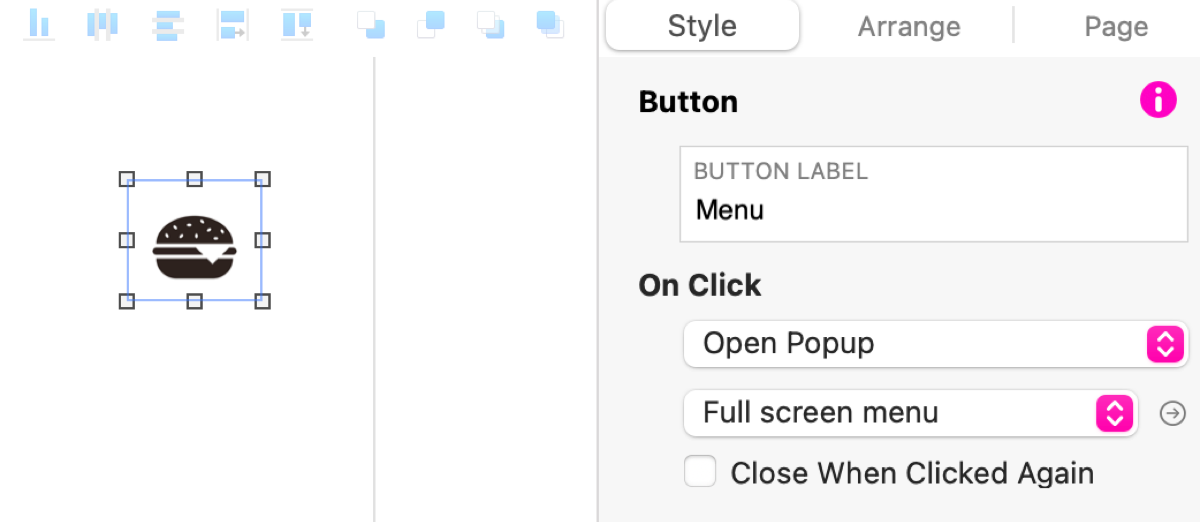
Ho lasciato l’etichetta "menu" al pulsante per l’accessibilità ma l’ho resa trasparente. L’azione al clic apre il menu a schermo intero. Nessuna azione al passaggio del mouse è configurata perché questo è per smartphone, ma potresti anche attivarla se lo usassi su desktop.
Il modo per far funzionare questo menu solo su smartphone è di nascondere il pulsante hamburger sul dispositivo desktop (or comunque dove non è necessario).
Con un po’ di pianificazione e misura e prove puoi posizionare il pulsante di chiusura del popup in modo da allinearsi sopra all’hamburger, per rendere il tocco di apertura e di chiusura più immediati.
Mega menu
Un menu usato in una applicazione desktop trasmette una gerarchia complessa fornendo più menu a tendina che richiedono destrezza e possono essere complessi da navigare. Nel contesto del web questo può essere risolto appiattendo la gerarchia in un singolo largo pannello, generalmente chiamato "mega menu", molto comune su siti web grandi e complessi. Un mega menu contiene più di una semplice lista di elementi, usando lo spazio aggiuntivo per aggiungere grafica per illustrare o decorare il menu, e altri elementi interattivi.
Ecco come configurare un mega menu. La base per un mega menu è un elemento nell’area di lavoro che aprirà il popup, un pulsante è la soluzione migliore per questo.
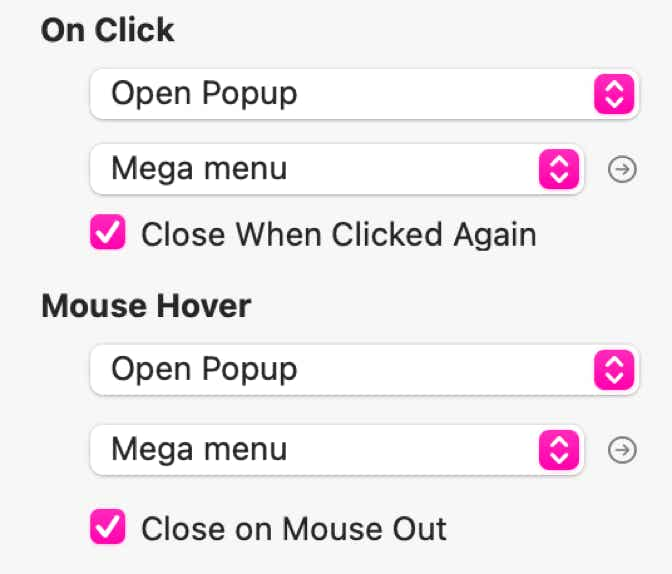
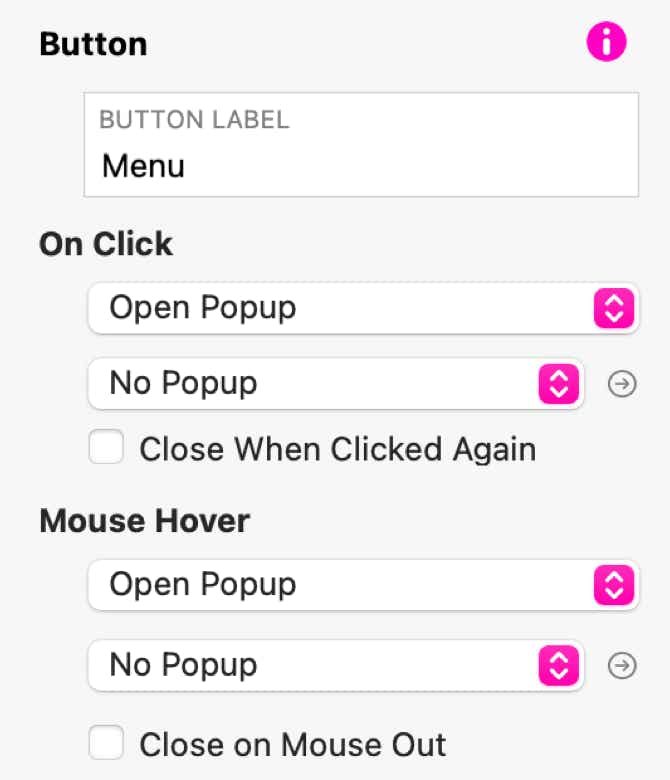
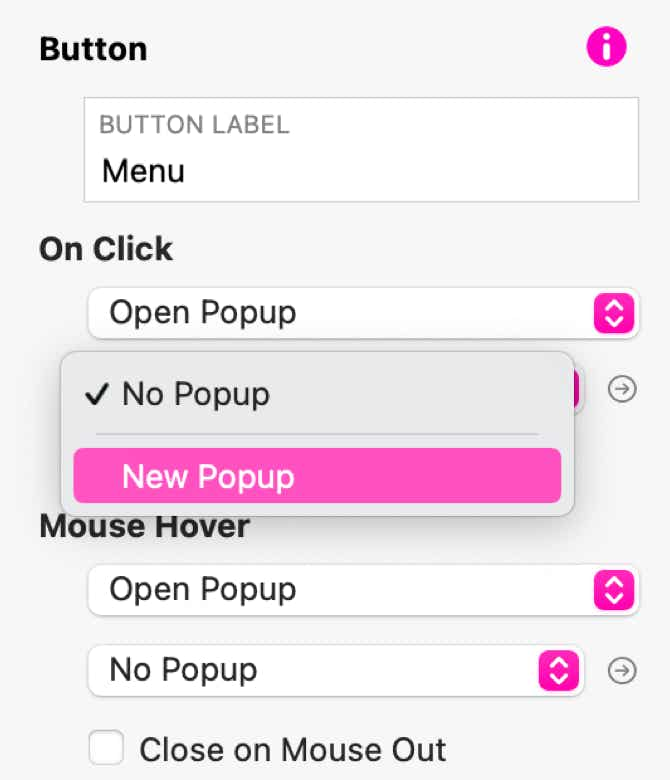
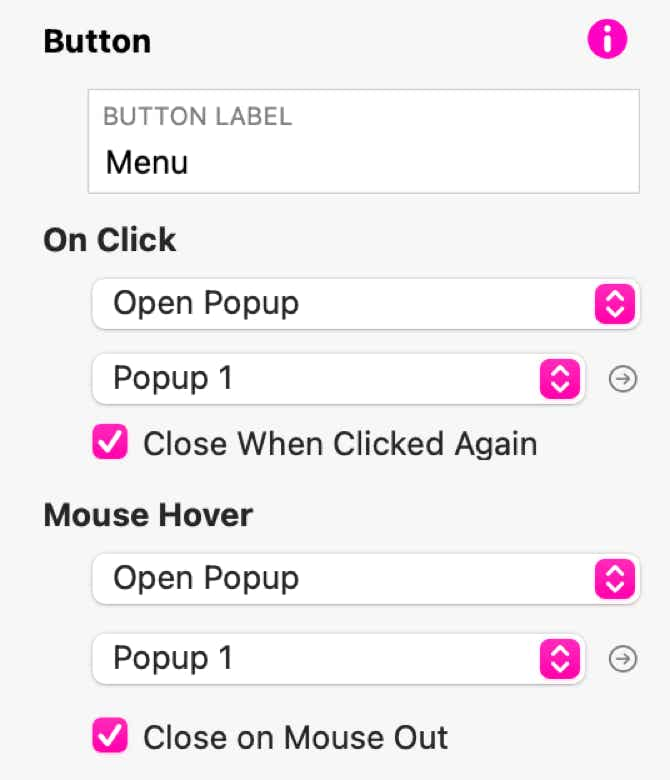
Dopo aver aggiunto il pulsante, configura le azioni "Al clic" e "Al passaggio del mouse" per "Aprire popup", e crea il popup selezionando l’opzione "Nuovo popup", poi imposta il nuovo popup per essere quello da aprire sia per click che passaggio del mouse, e imposta sia "Chiudi se cliccato nuovamente" che "Chiudi all'uscita del mouse" per ottenere il comportamento comune per i menu a tendina.
Nota che cambiando l’azione "Al clic" puoi ottenere un comportamento distinto tra il click e il passaggio del mouse, che non è disponibile dal menu standard di Sparkle.
Il nuovo popup è in modalità default "normale", e devi spostarlo nell’area di lavoro accanto al pulsante. Un rapido test in anteprima confermerà che il popup viene mostrato quando fai click o passi col mouse sul pulsante.
Il pulsante di chiusura è utile in altri contesti quindi lo puoi cancellarlo dalla configurazione mega menu, perché abbiamo configurato la chiusura automatica del mega menu quando il mouse esce dal popup.
Puoi adesso riempire il popup con collegamenti e qualsiasi altra cosa che serve. Puoi aggiungere quanti pulsanti e popup associati di cui hai bisogno per la navigazione dell’intero sito.
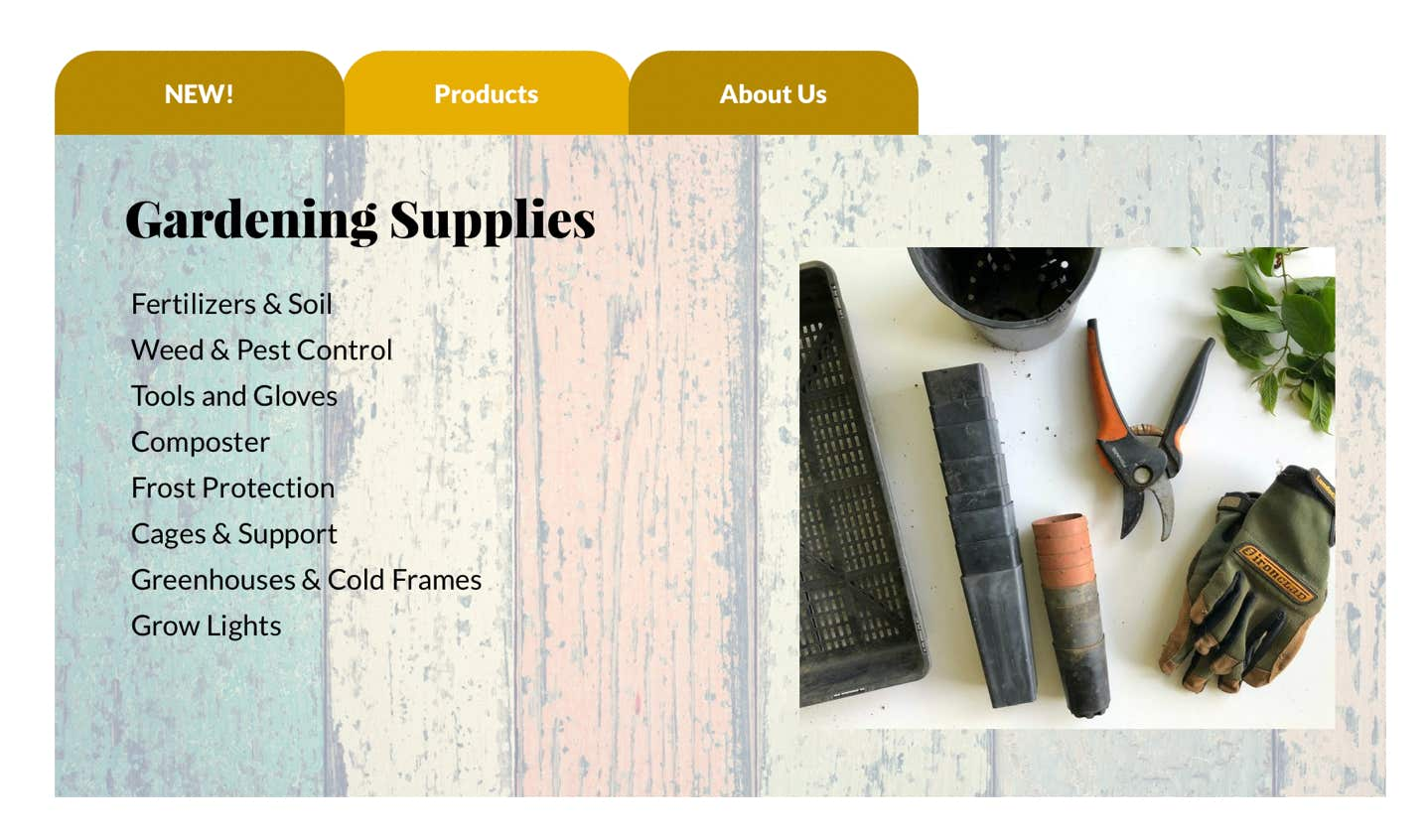
Infine impostare il pulsante per essere visibile su tutte le pagine mostrerà automaticamente anche il popup su tutte le pagine. Ecco un esempio di un mega menu completo.
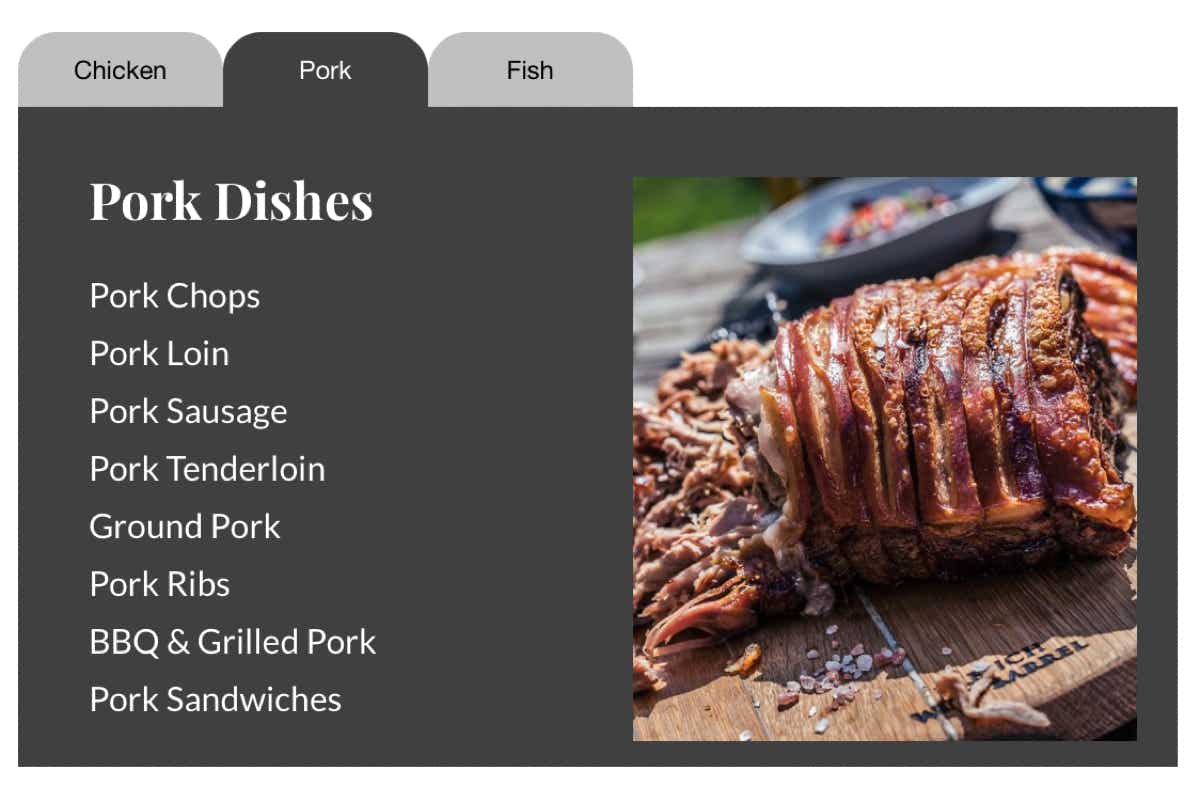
Vista a schede
Una vista a schede è una combinazione di più pannello che si sovrappongono, dove per risparmiare spazio verticale ne viene mostrato solo uno per volta, e un pulsante può essere cliccato/toccato per cambiare pannello. Ecco come realizzare questa configurazione usando i popup.
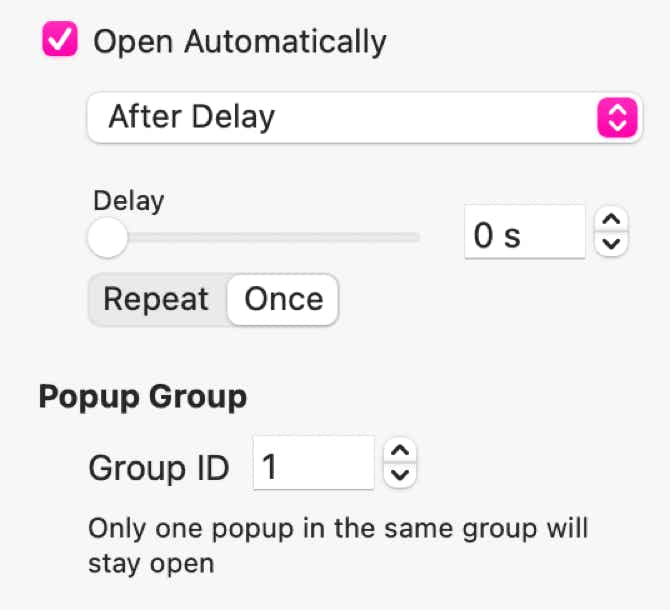
Sebbene i popup, come il loro nome suggerisce, generalmente compaiono sopra contenuto esistente dell’area di lavoro, puoi configurare un popup per essere visibile appena la pagina viene caricata tramite l’impostazione "Apri automaticamente" configurata a "Dopo un ritardo", con un ritardo di 0 secondi. L’impostazione del gruppo di popup dice a Sparkle di chiudere il popup/pannello automaticamente quando ne viene mostrato un altro.
Supponi di avere bisogno di 3 pannelli, creerai 3 popup con lo stesso gruppi di popup, e solo il primo con l’impostazione "Apri automaticamente".
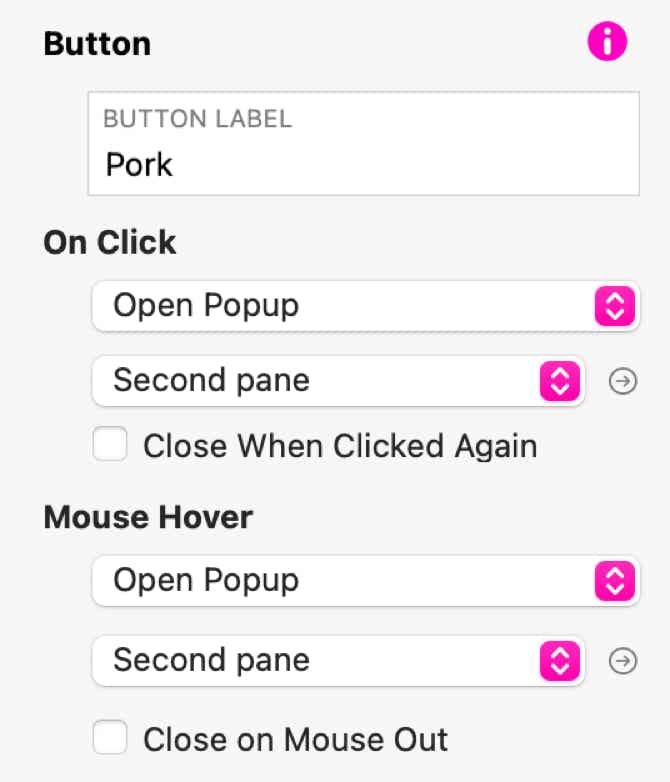
Poi crei 3 pulsanti nell’area di lavoro configurati per aprire il popup corrispondente, e posizioni i popup così che siano direttamente sotto i pulsanti. Il pulsante sarà configurato per aprire i popup al clic e al passaggio del mouse, ma senza le opzioni di chiusura, per tenere un pannello sempre visibile nell’area di lavoro.
Questo è un esempio dell’aspetto che potrebbe avere:
Banner modale
Un uso classico dei popup è di prendere il controllo della finestra del browser ed essere difficile da ignorare. Questo aiuta nella realizzazione di call to action fastidiosi ma talvolta efficaci.
Usando l’impostazione "Apri automaticamente", puoi far comparire un popup in base a quanto tempo il visitatore è stato sulla pagina, sulla distanza di scorrimento, o se il cursore del mouse è uscito dalla pagina.
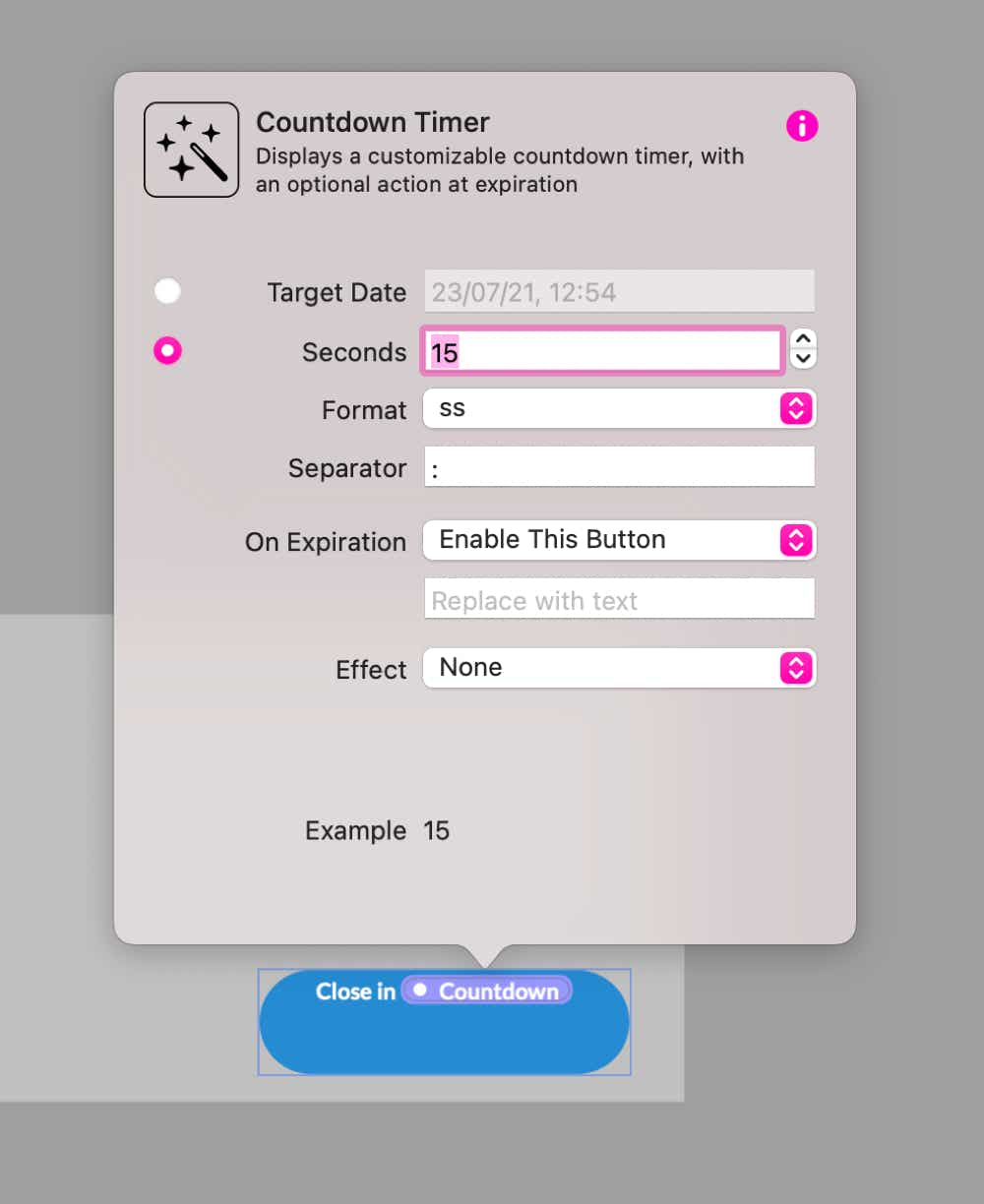
Eliminando il pulsante di chiusura che è aggiunto di default, puoi avere un maggiore controllo su come e quando il popup viene chiuso. Uno smart field di conto alla rovescia può essere aggiunto in un testo nel popup, o ad un pulsante del popup, per ritardare la chiusura del popup.
Per esempio quando aggiunto ad un pulsante, un conto alla rovescia configurato così ti permetterà di attivare la chiusura del pulsante dopo 15 secondi. Questo può essere usato creativamente per "spingere gentilmente" il visitatore del sito verso l’esecuzione di azioni differenti con meno "attrito".














Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree