Introduzione
Usare Sparkle
Elementi
Sparkle si focalizza molto su quello che potrebbe essere considerato il primo livello del web design: il visual design statico. L'esperienza del visitatore dipende dagli elementi di design più classici come colore, contrasto, carattere e spazio geometrico. Qui esamineremo la funzione di animazione di Sparkle.
L'uso della parola esperienza è per scelta attenta, perché il tentativo di integrare le animazioni può essere sia piacevole che frustrante (si spera un po’ più piacevole che frustrante). Il motivo è che le animazioni possono disturbare molto di più l’equilibrio del design rispetto agli elementi statici. Data l'illusione di vita e movimento, puoi finire con troppi, o troppi pochi, frammenti disconnessi che non si adattano e disturbano anche il contorno.
Ma se fatte bene, queste entità di breve vita trasformano il design quasi più in una interazione naturale. I flussi narrativi e i contenuti della pagina diventano accoglienti inviti a ulteriori esplorazioni.
Quindi iniziamo a giocare.
Questo esempio è un design semplice su Halloween con l'intento di catturarne un po’ del divertimento e della follia.
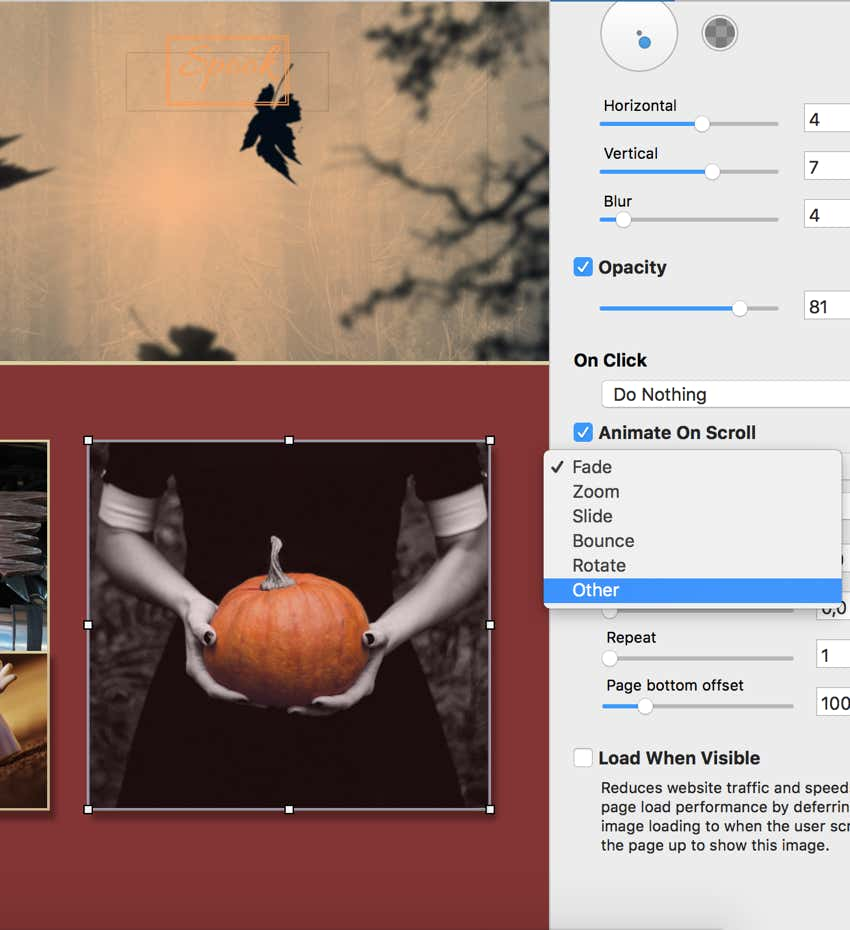
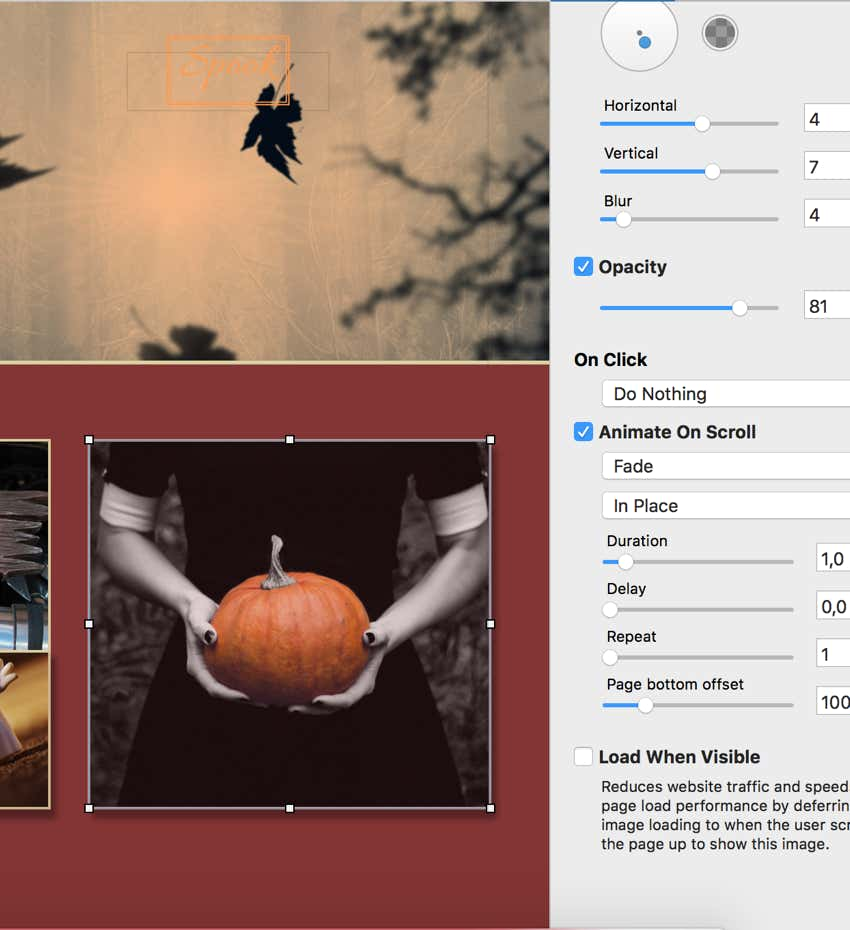
Le animazioni di scorrimento possono essere applicate a immagini, pulsanti, caselle di testo ed elementi video. Puoi attivare le animazioni tramite la casella di spunta nel pannello dello stile. Si apriranno sotto due menu, uno per selezionare l'animazione e l'altro per scegliere la direzione e il tipo di movimento. L'ultima scelta nel primo menu, Altro, apre un elenco di animazioni non convenzionali, che potrebbero funzionare con Halloween. Sotto la scelta dello stile di animazione ci sono i controlli di temporizzazione, ripetizione e distanza.
Nonostante questo tema sia meno restrittivo rispetto, ad esempio, a un design aziendale, dobbiamo sempre fare attenzione alle animazioni che scegliamo. I nostri elementi in movimento: una lapide, un cane fantasma, una decorazione per bici, tre piccoli fantasmi e una zucca che sembra essere tenuta da Mercoledì Addams.
Dopo alcune sperimentazioni abbiamo queste scelte:
Il risultato finale:
Per quanto riguarda un esempio più normale di animazioni, in questo design la funzione di ritardo viene utilizzata per creare una scoperta lineare e un tema di esplorazione, comunicando contemporaneamente i servizi dell'azienda pubblicizzata:




Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree