Introduzione
Usare Sparkle
Elementi
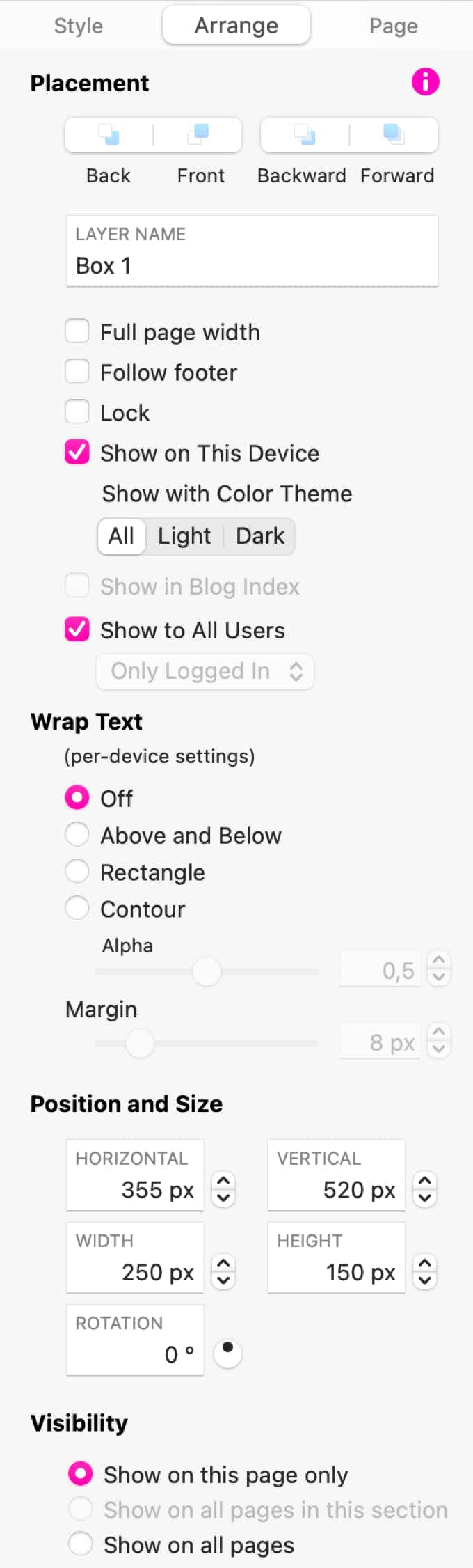
Il pannello Disposizione, il menu Disposizione e i controlli della barra superiore dei formato consentono di gestire la stratificazione degli elementi.
Gli elementi vengono disegnati nell'ordine in cui sono stati aggiunti al progetto. L'ordine non è importante se gli elementi non si sovrappongono l'un l'altro. Quando si verifica una sovrapposizione, è necessario controllarne l'ordine.
Il pulsante Sotto porta l'elemento dietro a tutti gli altri, mentre Sopra lo mette davanti a tutti gli altri. Indietro sposta l'elemento un passo indietro nella stratificazione (la sua posizione viene scambiata con l’elemento subito sottostante), mentre Avanti la sposta avanti (la sua posizione è scambiata con l'elemento subito sovrastante).
Il nome layer è mostrato nel pannello layer, ed è un aiuto nel selezionare element e comprendere il layout della pagina.
L'impostazione Larghezza tutta pagina può essere utilizzata per riquadri, gallerie, mappe , video ed elementi incorpora, per farli estendere oltre i margini della pagina.
L'impostazione Segui piè di pagina fa sì che gli elementi si muovano insieme alla controllo di fondo pagina. Questo è utile soprattutto quando un elemento viene mostrato su più pagine, tramite le impostazioni di visibilità più in basso nelle impostazioni. Seguendo il fondo della pagina in più pagine, l’impostazione permette alle pagine di avere diverse altezze, l’elemento sarà posizionato ad altezze diverse in pagine diverse, ma sempre alla stessa distanza dal fondo della pagina.
L'impostazione Blocca impedisce che un elemento venga spostato nell'area di progetto e lo ignora nella selezione corrente in molte circostanze.
L'impostazione Mostra su questo dispositivo attiva la visibilità dell'elemento sul dispositivo corrente, da utilizzare in combinazione con l’impostazione del progetto a più dispositivi.
L'impostazione Mostra con tema colori è usata in combinazione con temi di colore, per mostrare gli elementi solo quando il tema di colore chiaro è attivo, o quello scuro.
L’impostazione Mostra sull’indice del blog è usata nelle pagine di blog, per controllare quali elementi del blog post sono mostrati sull’indice.
L'impostazione Mostra a tutti gli utenti funziona insieme alla protezione con password, quando è deselezionata permette agli elementi di essere mostrati o nascosti in base al fatto che l'utente sia collegato.
Gli elementi possono essere ridimensionati così:
Gli elementi possono essere spostati nei modi seguenti:
La maggior parte degli elementi può essere ruotata tramite un'impostazione di rotazione nel riquadro del pannello Disposizione.
Contorna con testo
Dopo aver aggiunto un'immagine nell'area di disegno, puoi impostare le opzioni di contorno del testo per controllare il modo in cui il testo scorrerà intorno all'immagine. Lo scontornamento può infatti può essere utilizzato per qualsiasi elemento dell’area di lavoro, non solo per le immagini. Di default, lo scontornamento non è attivo, quindi il testo si sovrapporrà all'elemento (o finirà sotto l'elemento).
L'impostazione "Sopra e sotto" esclude il testo dai lati dell'immagine, forzando il testo a saltare l'intera striscia orizzontale dove l'immagine si interseca con la casella di testo.
L’impostazione "Rettangolo" esclude il testo dal riquadro dell’elemento, in pratica la posizione impostata nell’area di lavoro.
Impostando "Contorno" il testo riempie le aree dell'immagine che non sono completamente opache, quindi se hai un bitmap o un’immagine SVG con delle aree trasparenti, il testo avvolgerà il contorno del contenuto dell'immagine.
La trasparenza dell'immagine spesso appare netta, ma spesso esiste un valore di trasparenza a più livelli, Sparkle lo rappresenta in un intervallo da 0 a 1, quindi se hai un gradiente di trasparenza puoi controllare quanto si sovrapporrà nel testo. L'opzione margine è sempre sommata ai bordi effettivi di un elemento, come area di sicurezza, per evitare che il testo possa avvicinarsi troppo al contenuto.
Il Contorna con testo tiene conto anche della rotazione degli elementi e dell'arrotondamento di un'immagine o di un riquadro (con l'opzione Contorno), in modo che tu possa essere creativo con il layout del testo anche senza immagini trasparenti.
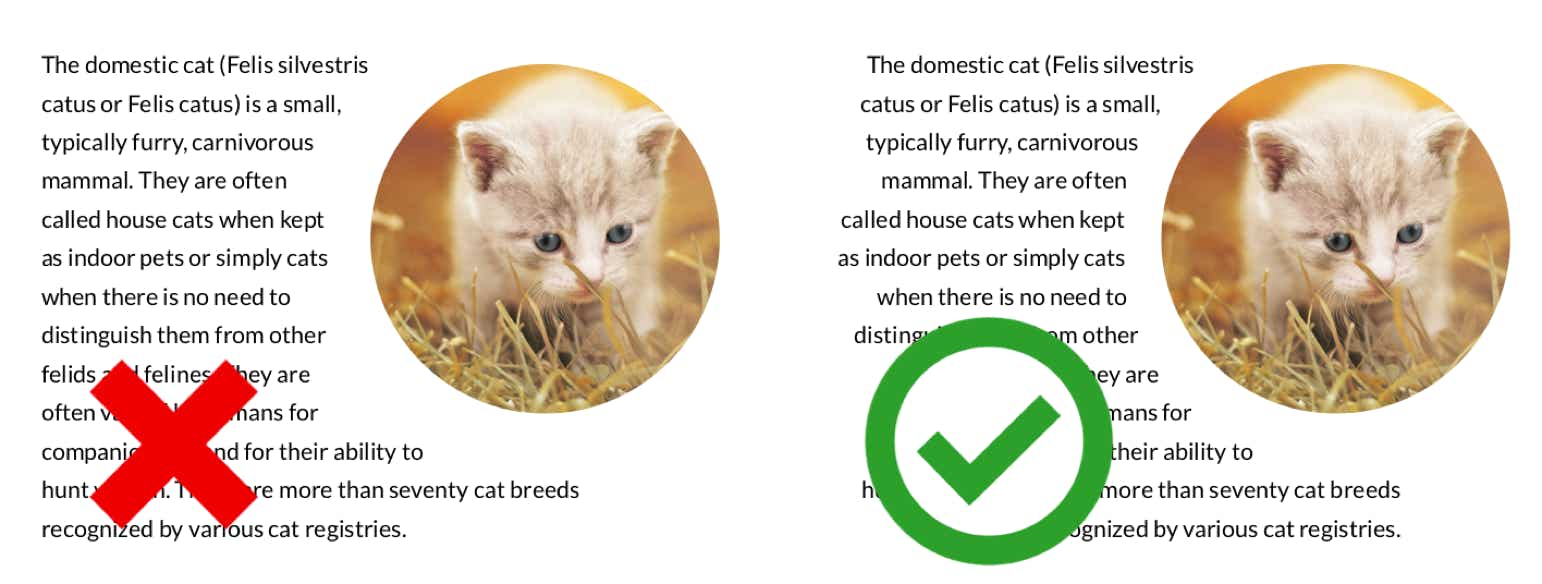
Come suggerimento di layout, il contorno sarà più visibile e più piacevole quando il testo è stretto attorno all'elemento, per tenerne conto quindi il testo dovrebbe essere il più possibile allineato all’elemento, quando possibile. Ad esempio, un'immagine posizionata a sinistra funzionerà meglio con il testo allineato a sinistra, un’immagine posizionata a destra funzionerà meglio con il testo allineato a destra.
Una nota finale sul caso limite di una cornice di testo che sta interamente all'interno di un elemento impostato per il Contorna con testo. In questo caso, il testo all'interno non sarà influenzato dalle impostazioni di contorno con testo. Ciò ti consente di progettare un elemento contenente testo all'interno, ma che esternamente è contornato da testo.
Visibilità
L'impostazione di visibilità di Sparkle è la chiave per aiutare a mostrare in modo identico alcune caratteristiche comuni delle pagine in tutto il sito web, per la coerenza visiva. Questo è simile a come funzionano le pagine master in alcune applicazioni di design, ma è più applicabile ai contenuti web.
È possibile mostrare l'intestazione della pagina, un elemento di navigazione o il piè di pagina in modo coerente in tutte le pagine del sito oppure solo in una sezione.
Quando un elemento è visibile su più pagine, rimane pienamente modificabile in tutte. Un trucco utile è per esempio raggruppare, gli elementi di intestazione della pagina, e rendere visibile il gruppo su più pagine, invece di impostare la visibilità sui singoli componenti dell'intestazione.
La visibilità su più pagine si applica a tutte le proprietà, inclusa la posizione. Ciò rende particolarmente utile l'impostazione Segui il piè di pagina, perché ancorando un elemento al fondo della pagina, ti consente di avere un piè di pagina comune su pagine di diversa altezza.
Integrazione di codice avanzata
Se hai abilitato la relativa opzione nelle impostazioni del sito alla voce Varie, troverai una sezione aggiuntiva in fondo al pannello Disposizione. Ciò ti consente di inserire l'attributo id HTML per l'elemento HTML principale che costituisce l'elemento Sparkle. Questo dipende dall'implementazione e potrebbe cambiare tra le versioni principali di Sparkle. Lo scopo principale è il targeting degli elementi tramite Google Tag Manager o l'integrazione del codice tramite Javascript.



Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree